axure视频教程
第1节:Axure的安装、工作界面和原型设计演示
第2节:线框图部件和母版介绍
第3节:页面交互设计
Axure RP Pro 6.5.0.3050汉化绿色版
一个好的项目要做成功有很多因素,但失败同样不能忽略每个细节(细节决定成败嘛),今天软件盒子给大家推荐一款非常不错的交互原型设计工具Axure RP Pro,他能够让您快速制作出产品原型,流程图、线框图、架构图、批注、示意图、HTML模板等等,通过Axure RP Pro设计出产品原型可以完整清晰地表达给各个方面的设计人员,让各个部门能够通过这个产品原理设计进行讨论并进行协同工作,最终让项目达成完美。
Axure RP Pro相对以前版本有了更大的功能改进,具体如下:
19. 增加了一个可被赋值的类型
20. 矩形右键多了个分配给某个组,编组之后,设置这一组中的某个矩形为选中样式时,其它的矩形会自动变为非选中时的样式。
21. 右键有了特殊性粘贴
22. 从标尺上可以往外拉参考线了。
23. 动态面板上OnMove事件,设置另一个动态面板的跟随移动。
Axure RP Pro 6.5.0.3050汉化绿色版 产品原型设计软件使用说明
先运行 !)AxureRPPorable.exe 完成初始化,然后执行主程序 AxureRP.exe 即可。从 6.5.0.3037 开始,Axure 家族增加了 Axure RP Standard Edition 标准版。
Axure RP 的汉化补丁由 WebPPD 社区 best919 制作,注意使用 Axure RP Pro 6 之前必须先安装 .NET Framework 4.0,并最好安装 Microsoft Office Word、Excel 和 PowerPoint 文件格式兼容包。
axure视频教程造价信息
axure视频教程常见问题
axure视频教程文献

 广联达视频教程免费分享下载
广联达视频教程免费分享下载
广联达视频教程免费分享下载

 土建、路桥以及视频教程下载地址
土建、路桥以及视频教程下载地址
视频教程下载学习 1、 http://u.115.com/file/f6bdccd8f3 CAD2004 教程 .rar 2、 http://u.115.com/file/f64efeeb68 天正建筑教程 .rar 3、 http://u.115.com/file/f69623d114 制图演示资料 .rar 4、 http://u.115.com/file/f6235e1287 建筑施工管理系列一 .dat 5、 http://u.115.com/file/f68ffa1512 建筑施工管理系列四 .dat 6、 http://u.115.com/file/f64d958368 工程质量通病以及处理措施综合 .doc 7、 http://u.115.com/file/f6c36d8fa9 TArch7.5 破解版 .rar 8、 http://u.115.com/file/f68647
本章主要介绍如何使用Axure中继器制作商品列表。

对于商城内的产品,“商品列表页”是很关键的一环。好的布局可以让用户快速寻找到目标商品,文字or图片更优先?选择合适的布局,可以大大增加用户进入到“商品详情页”的概率。
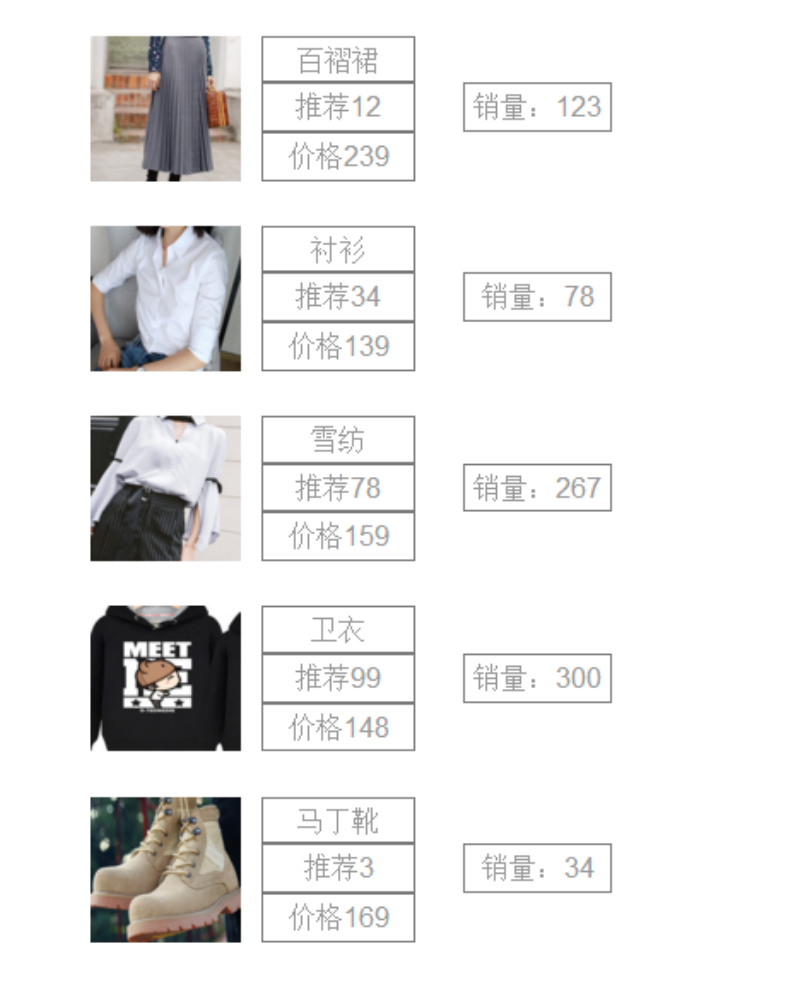
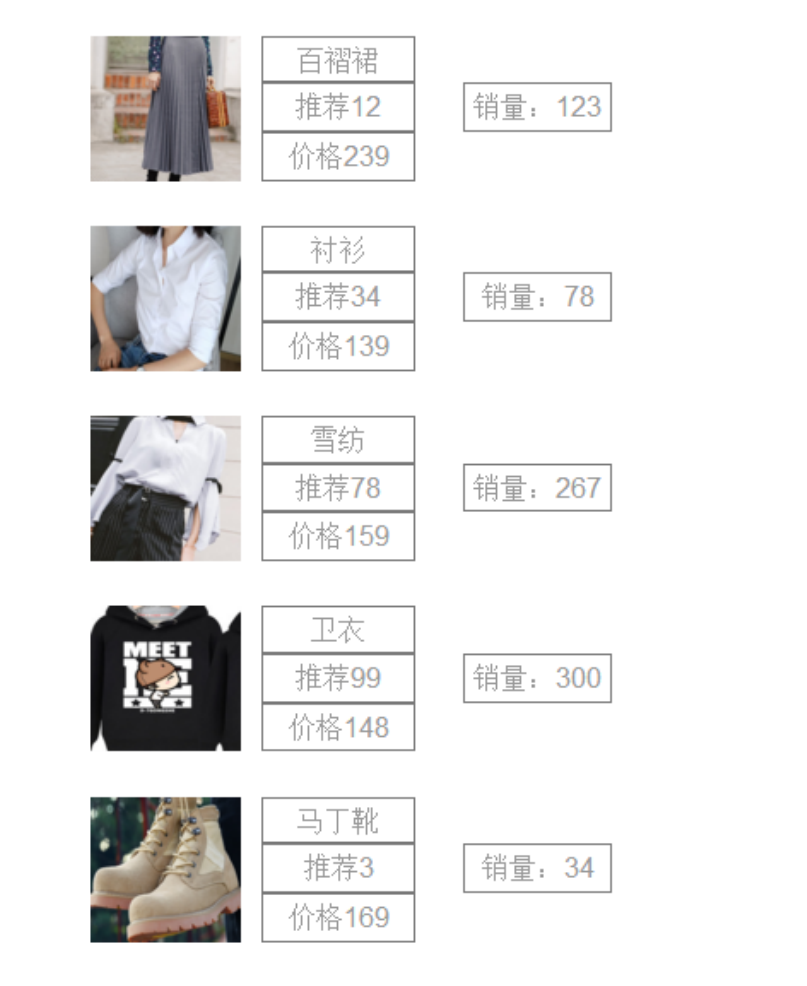
完成后效果如下图,该例子包含商品图片,名称,推荐人数,销售数量,价格的商品模块列表。

Axure 教程 – 用中继器制作商品列表 1.拖拉中继器到工作台。

2.双击中继器模板进入编辑中继器模块。

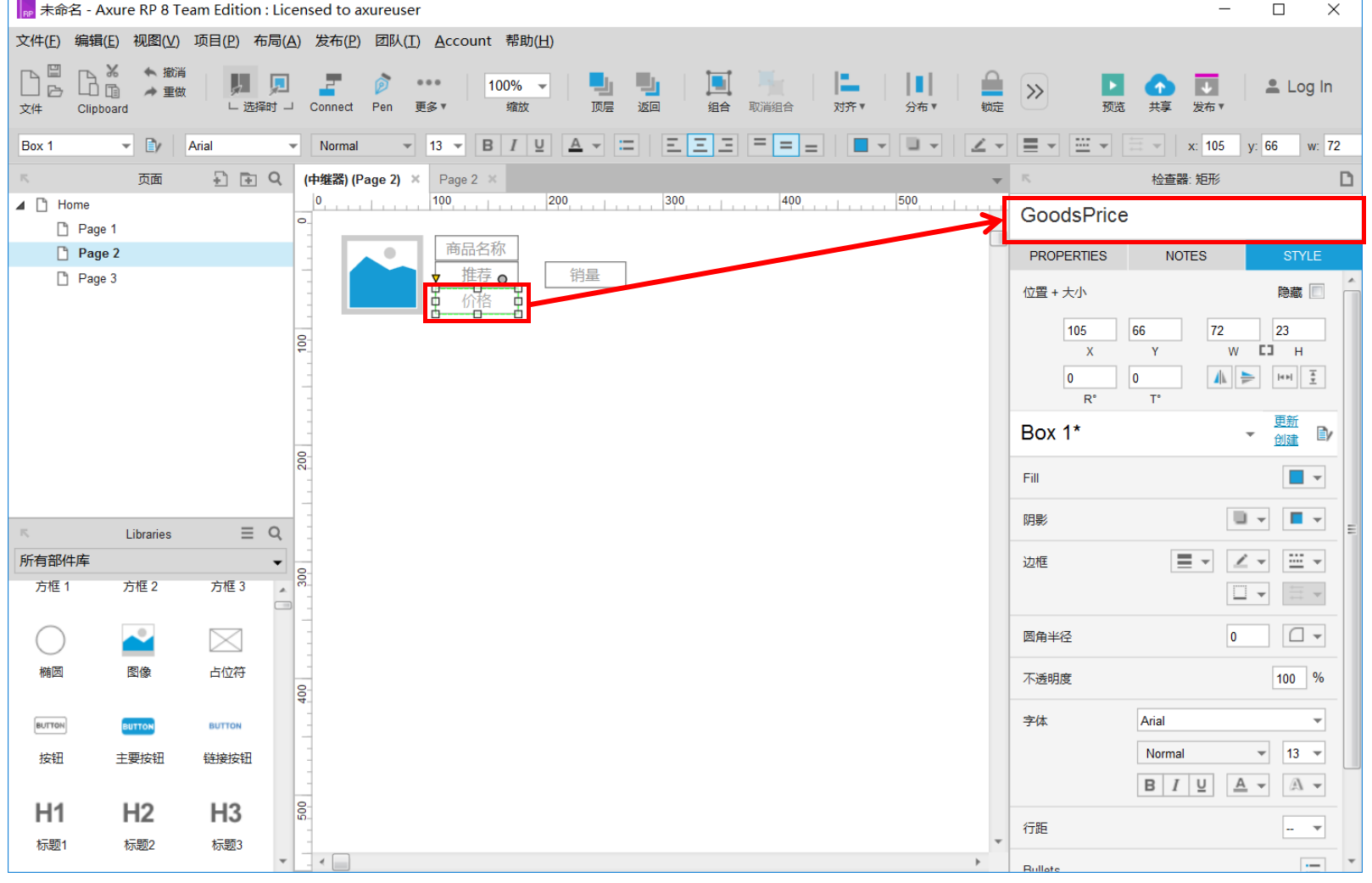
3.添加图片和三个矩形到操作台(原先存在的一个矩形直接移动作为单独矩形使用),并且在检查器中为相关模块命名,在矩形内为模块标注(标注与命名不一样)。
包含名称:
文本标签(显示商品名称):GoodsName 文本标签(显示推荐人数):GoodsRecommd 文本标签(显示商品销量):GoodsSales 文本标签(显示商品价格):GoodsPeice 图片(显示商品图片):GoodsImage

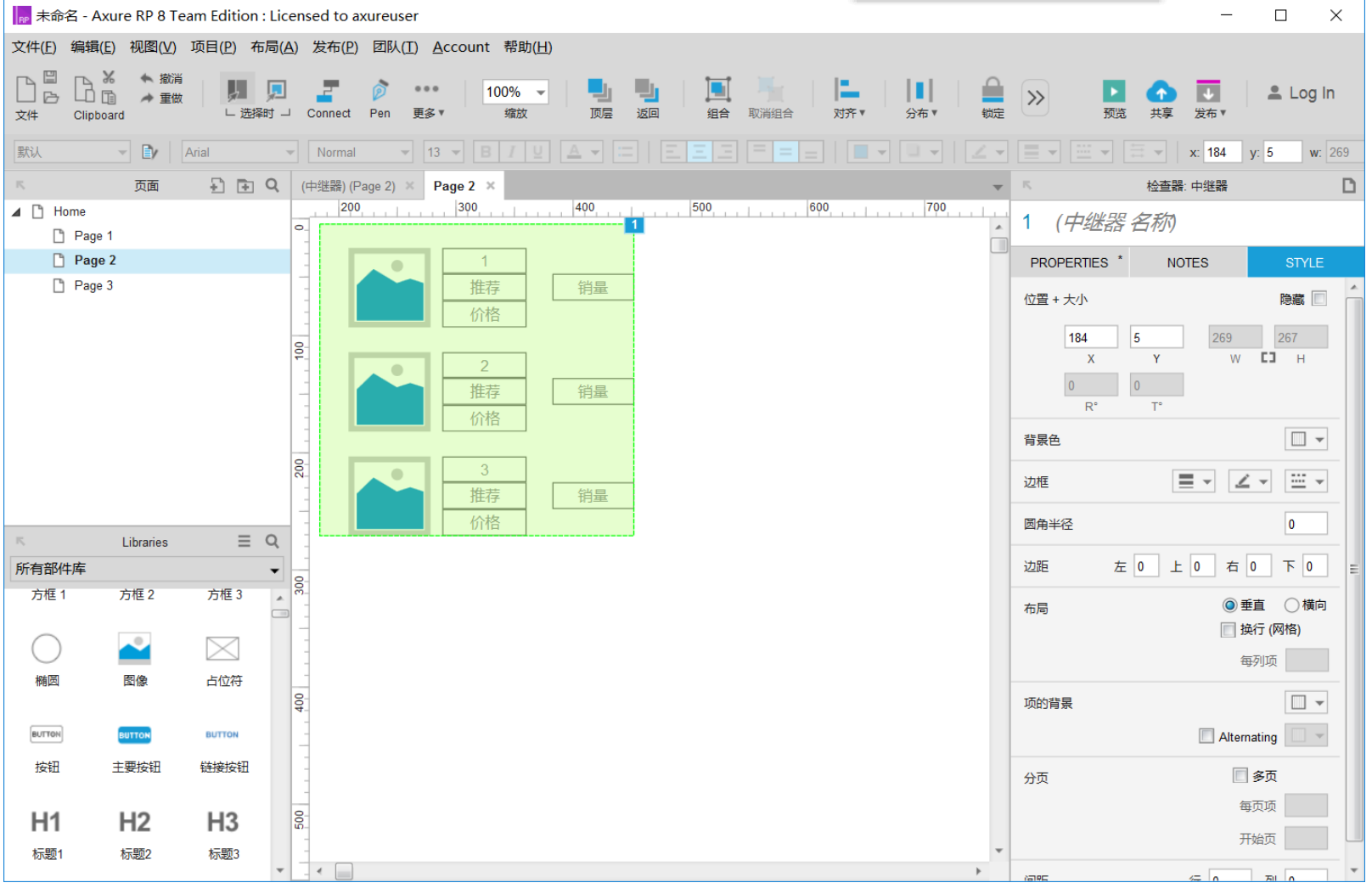
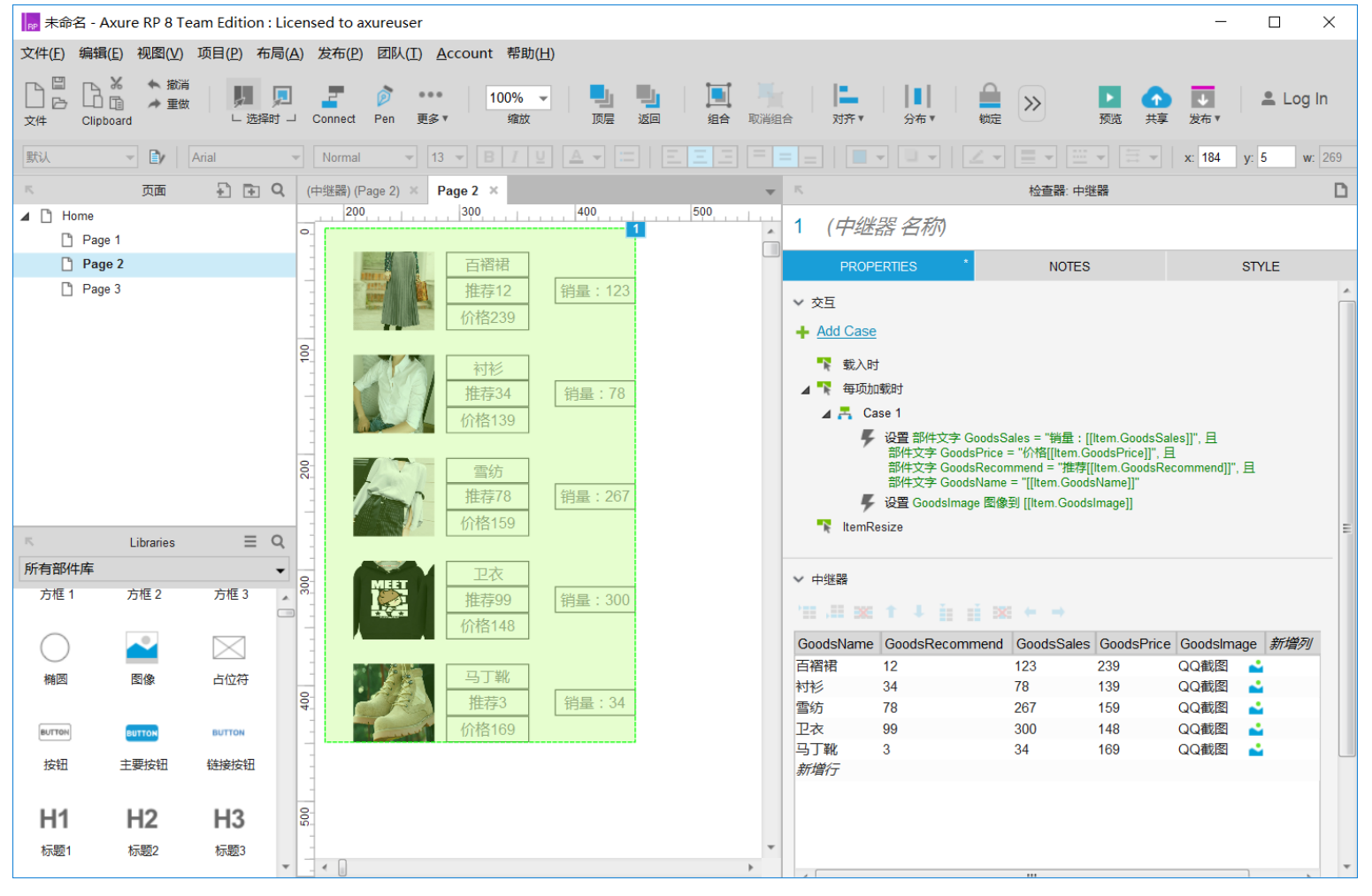
4.回到Home页中继器展示列表。

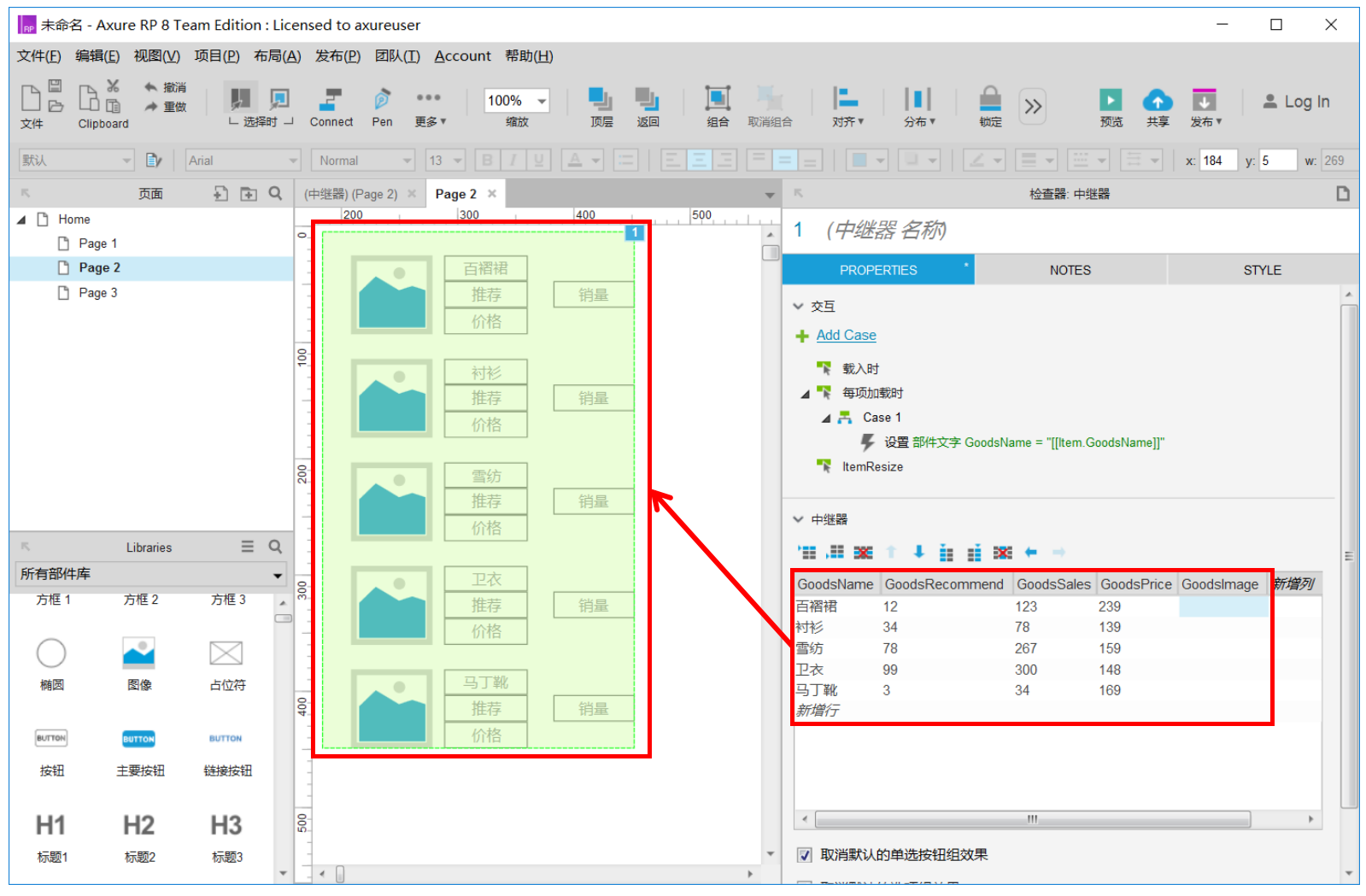
5.在检视面板打开数据集,添加行和列,并且填入每个商品名称,价格,推荐,销量数据(随便写)。中继器里的数据会随着数据集表格变化而变化。

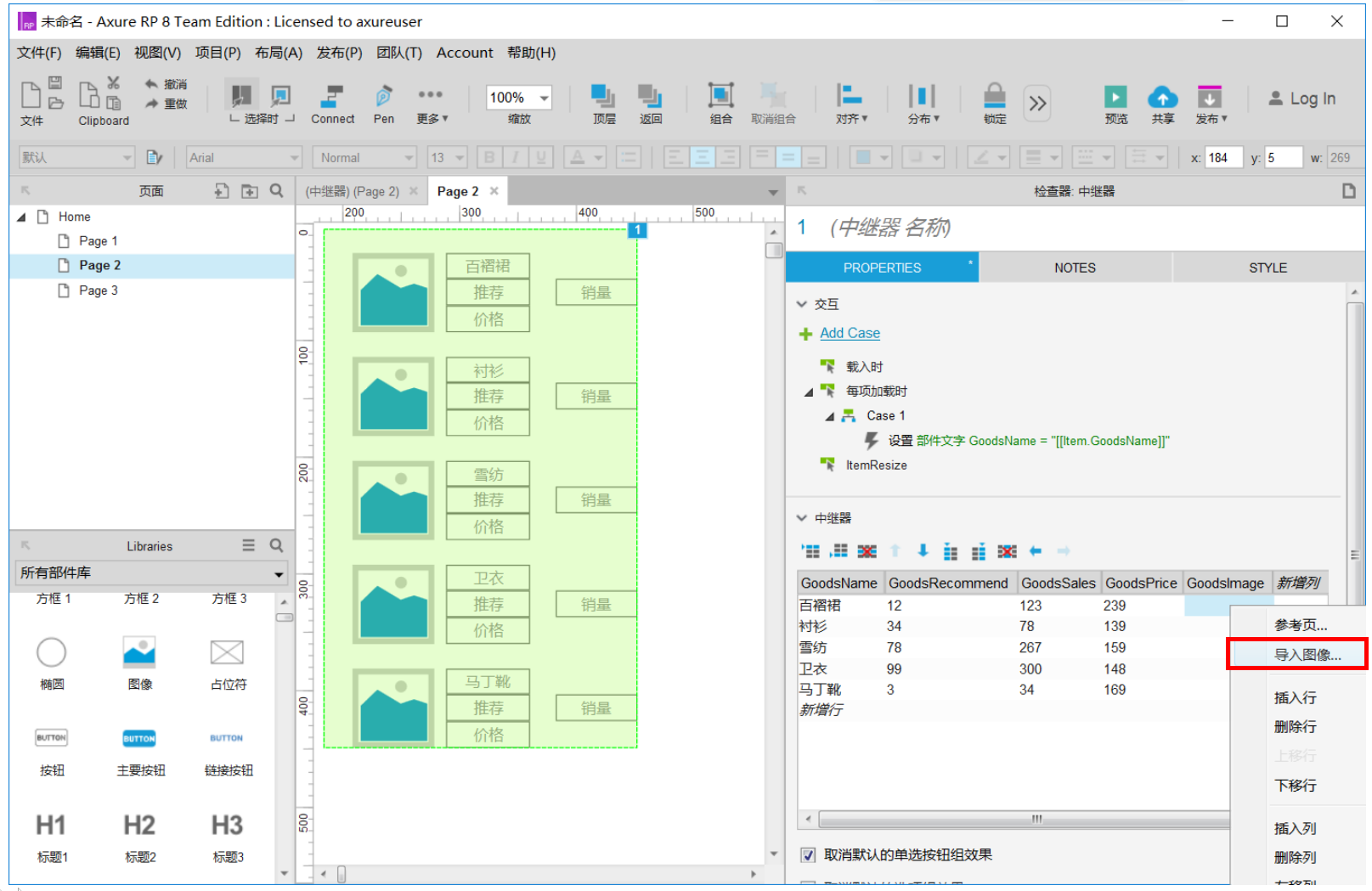
6.右键GoodsImage点击导入图片添加图片。

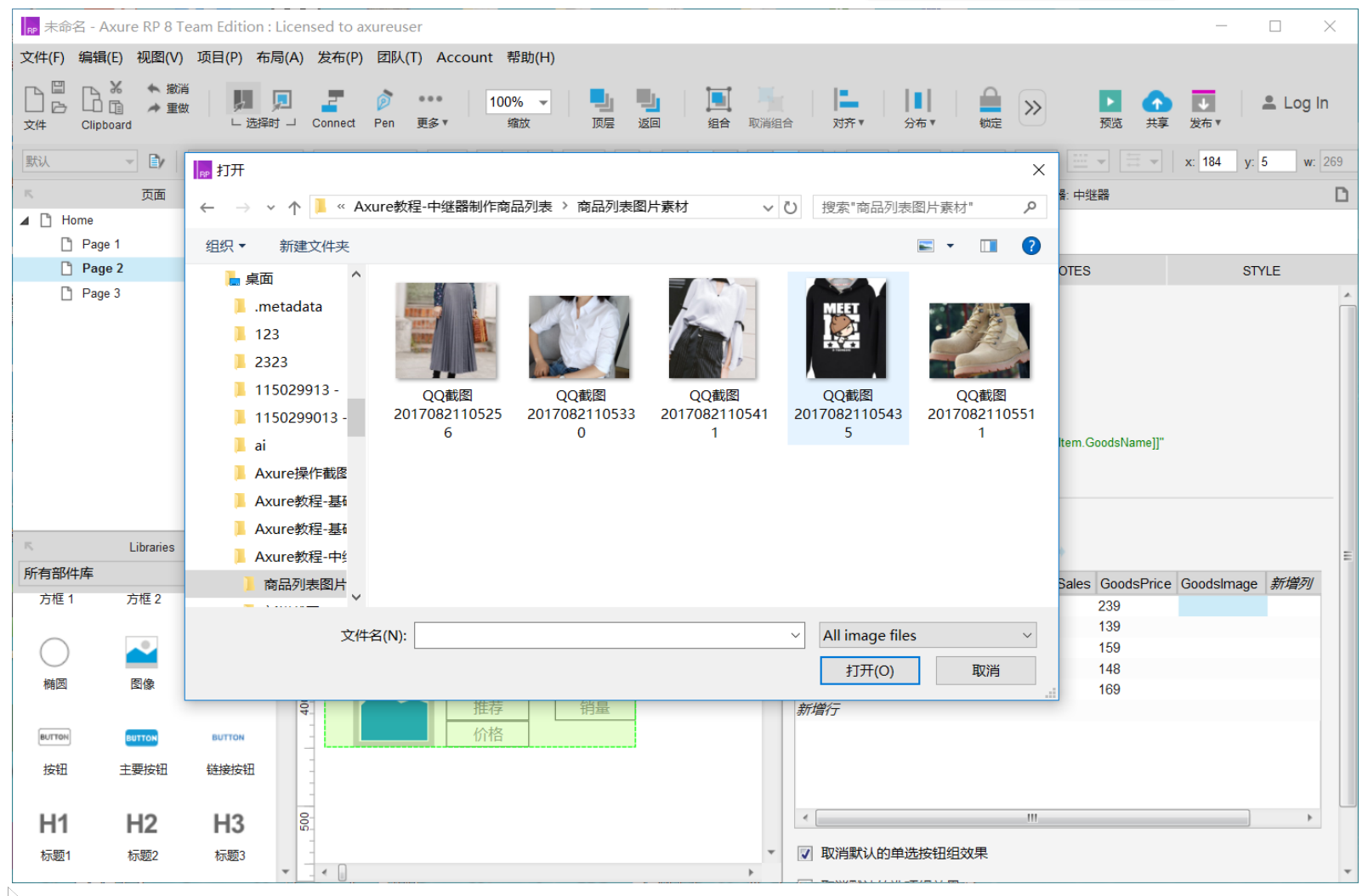
7.在本地文件中准备好要插入的图片并将其选中插入。

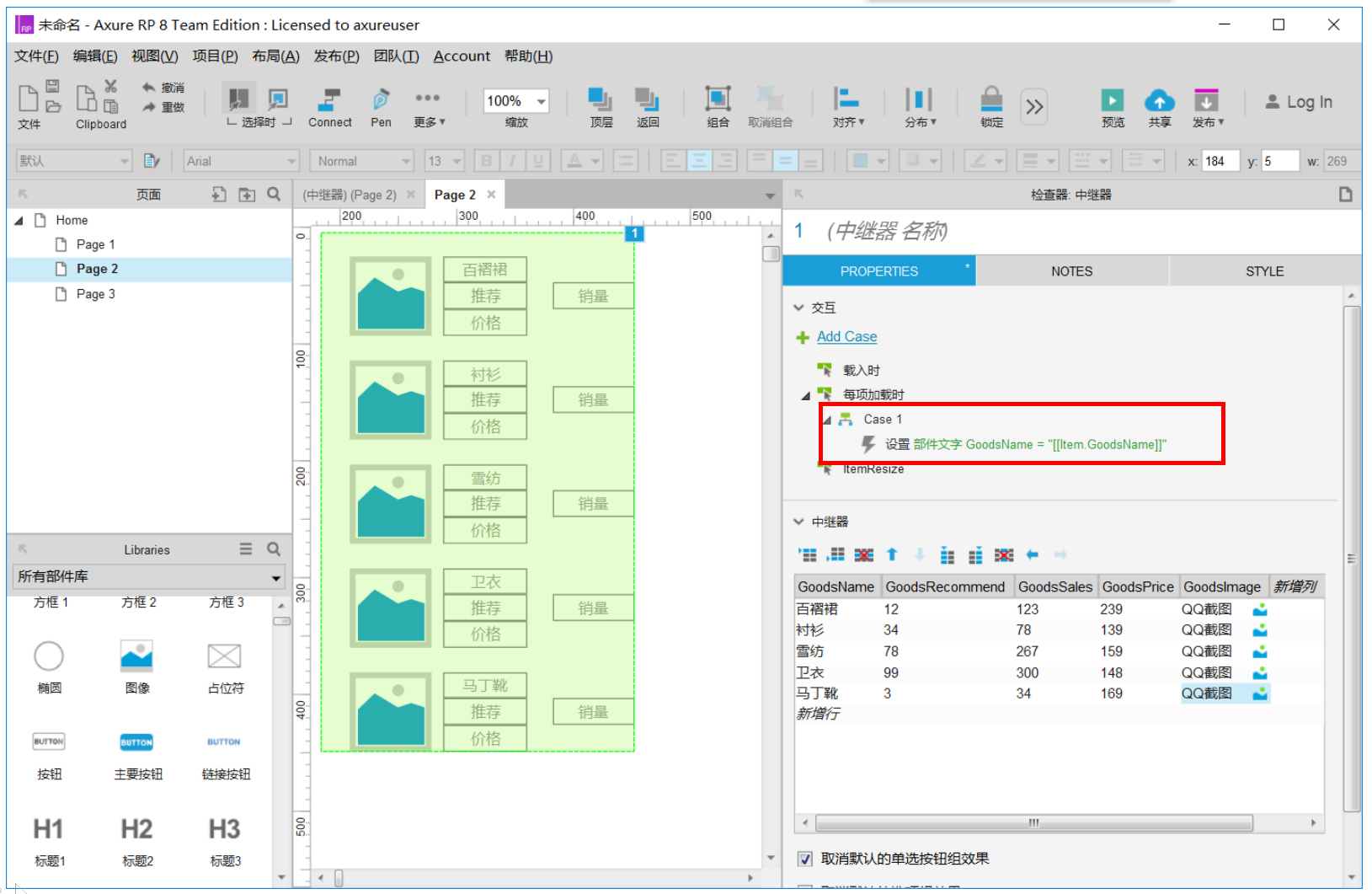
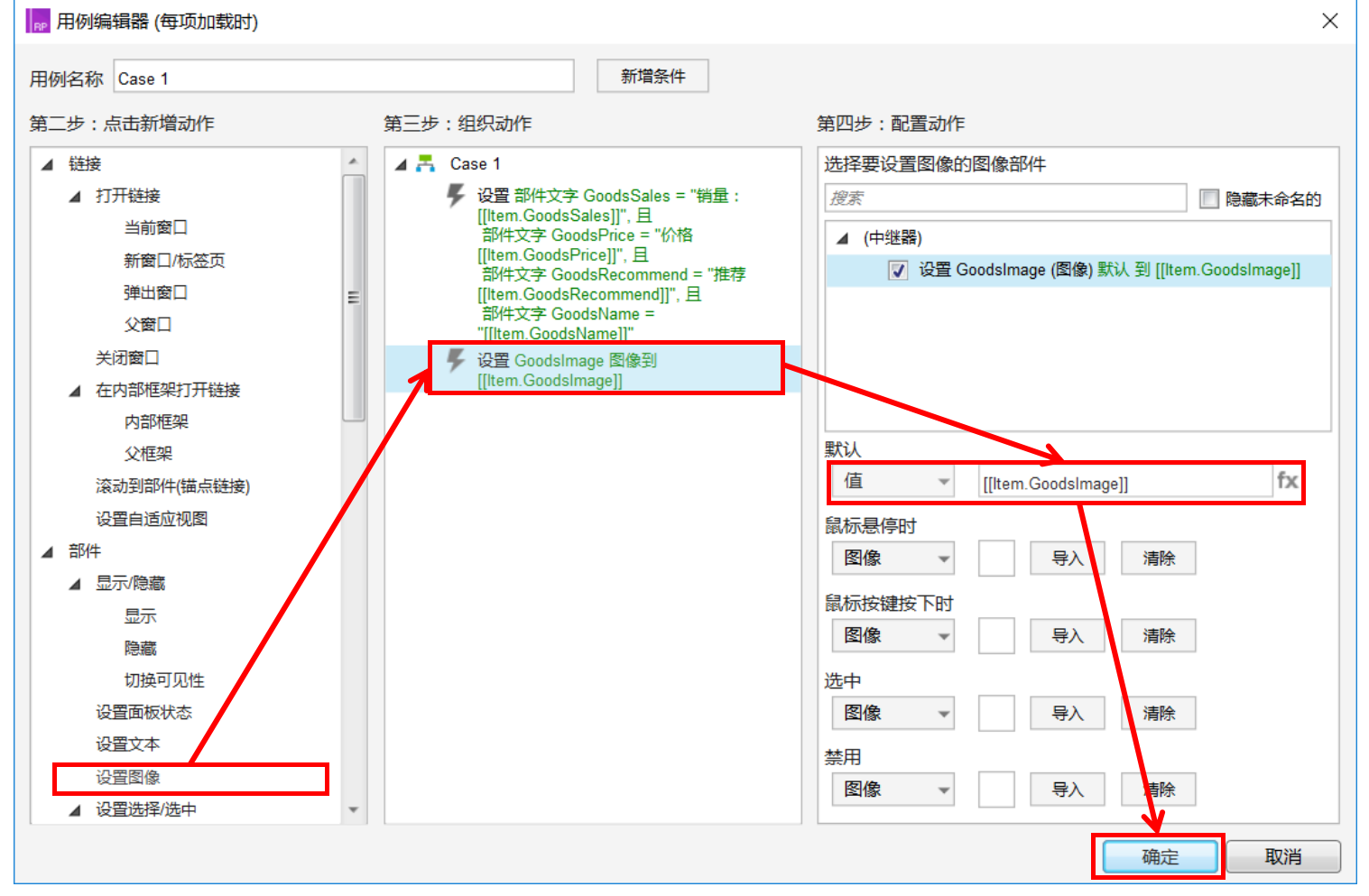
8.插入图片成功后,开始编辑用例。

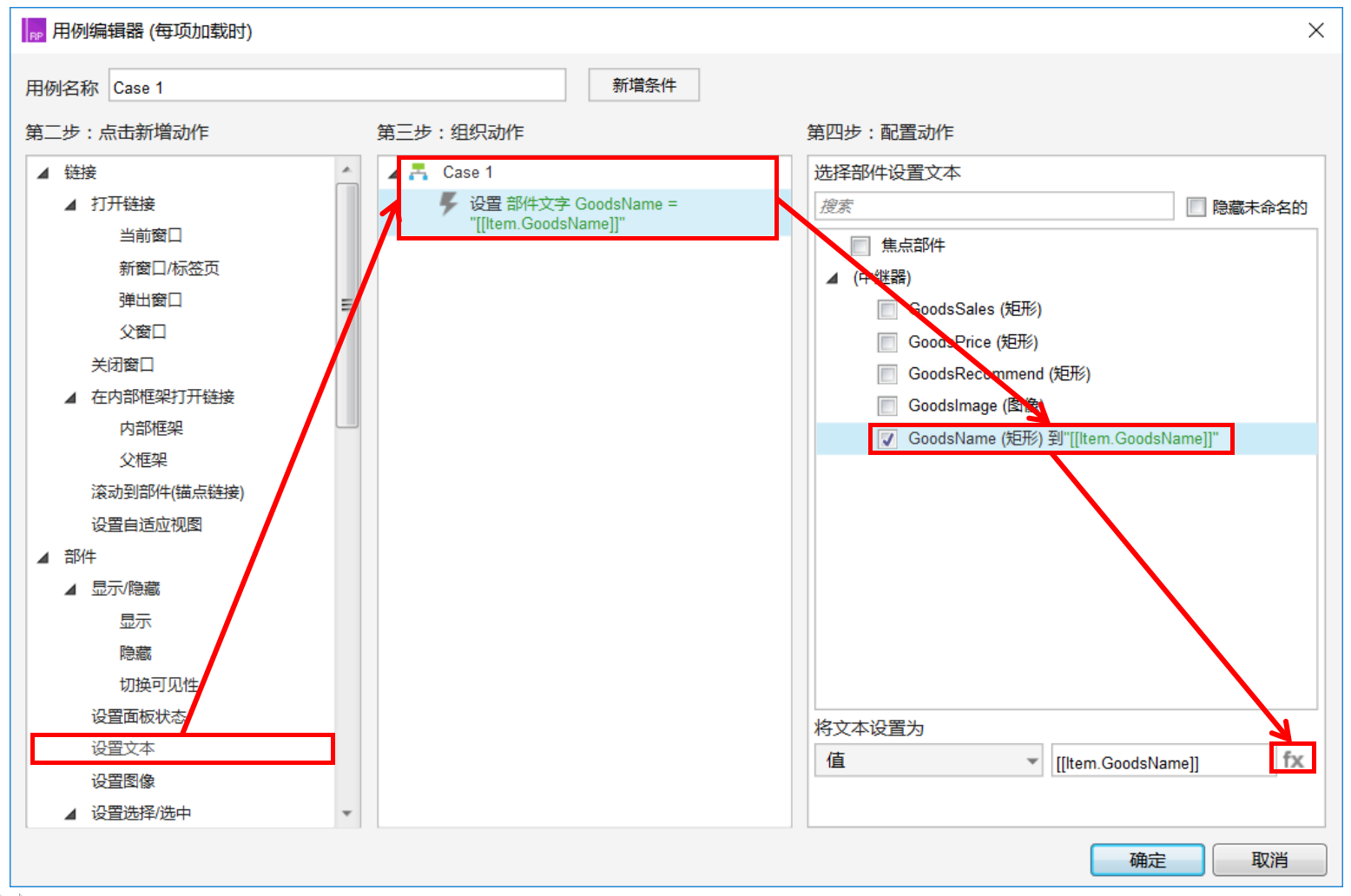
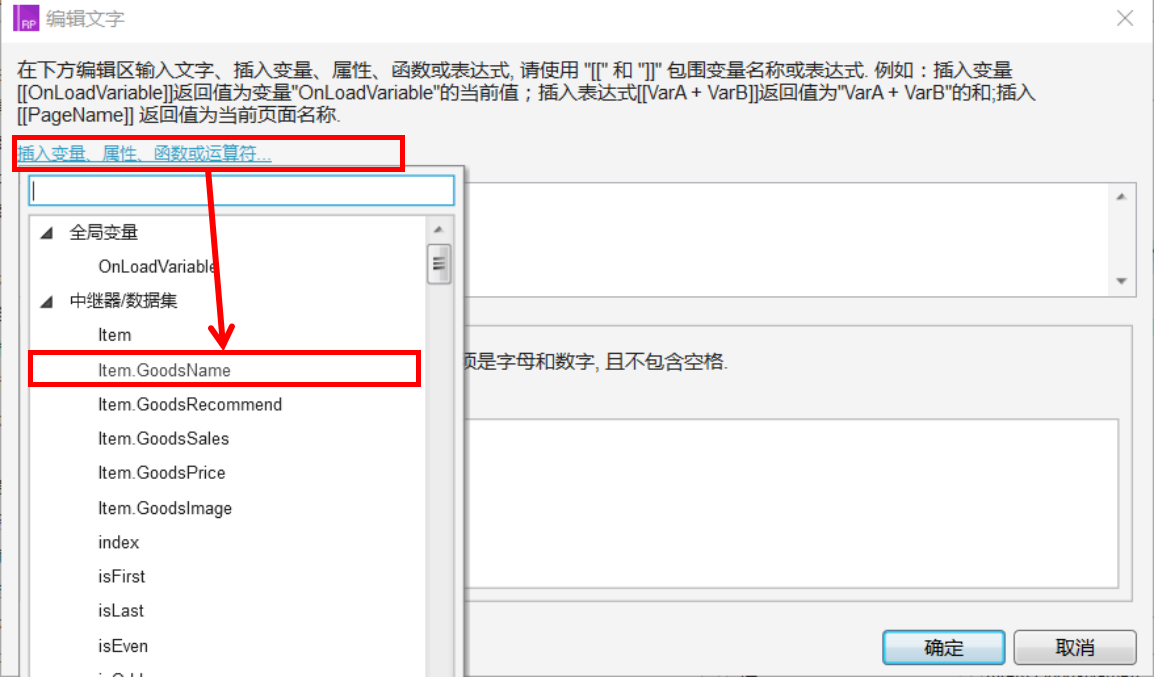
9.以GoodsName(商品名称)为例,文本的值可以手动输入也可以选中“fx”进行编辑。

10.点击“fx”进入编辑界面的时候插入数据集中的GoodsName。

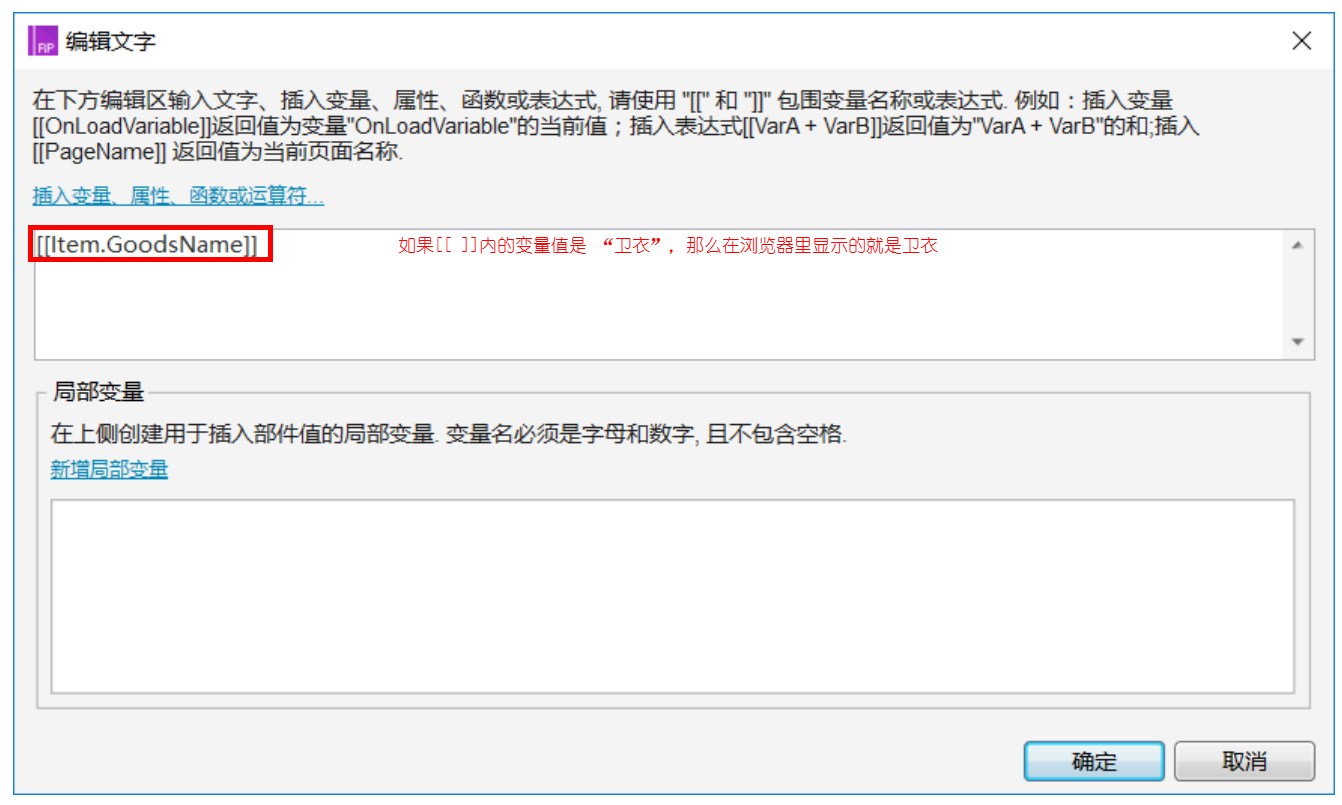
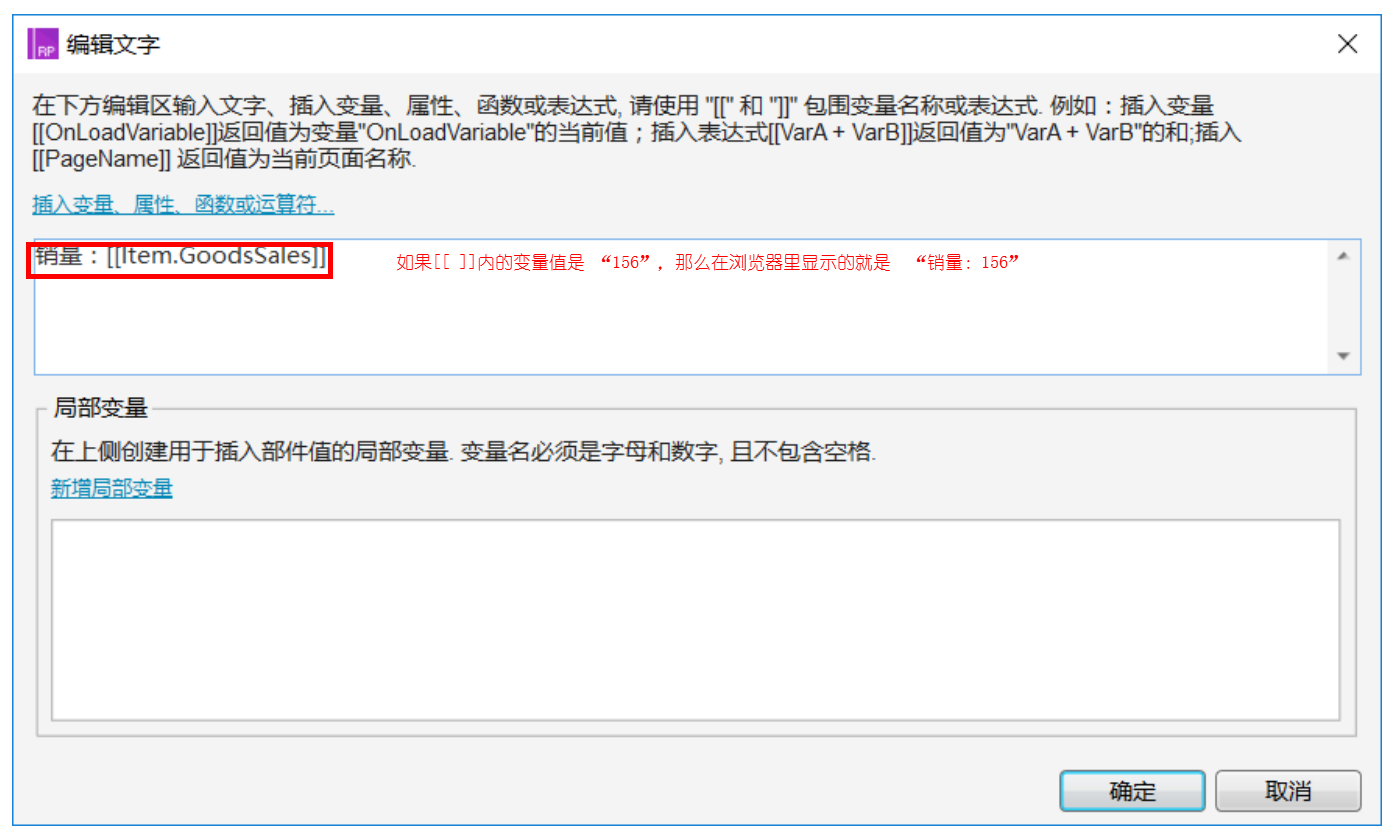
11.变量值是由[[ ]]括起来的,在显示时显示其值。


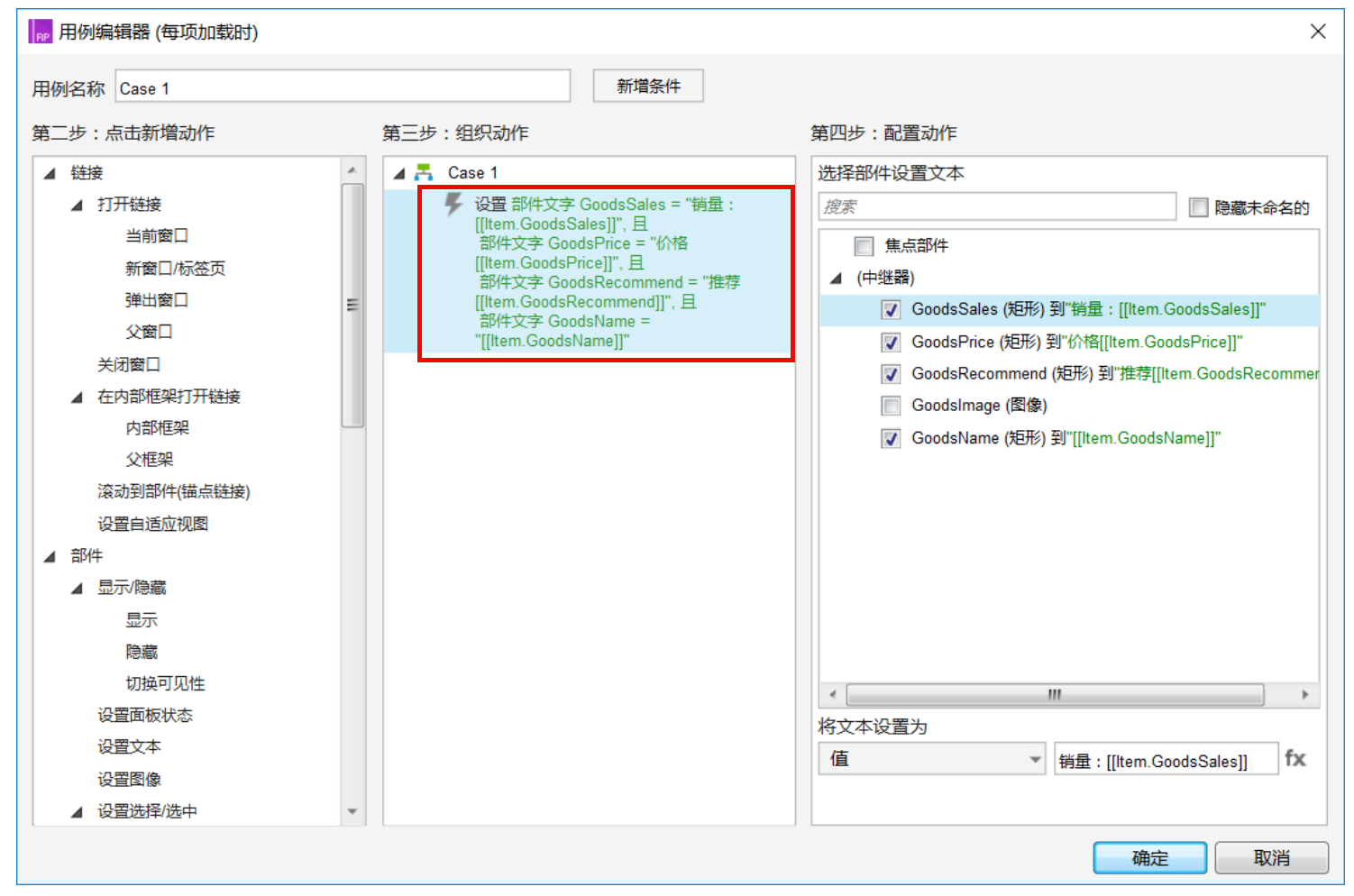
13.添加四个文本值成功。


15.添加成功后,数据集里的值全部上传到了操作区中。

16.预览效果如下。

本文由 @Arthur 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议

文章分享了关于利用Axure,动态的实现表单的增删改的具体操作过程,一起来学习下。

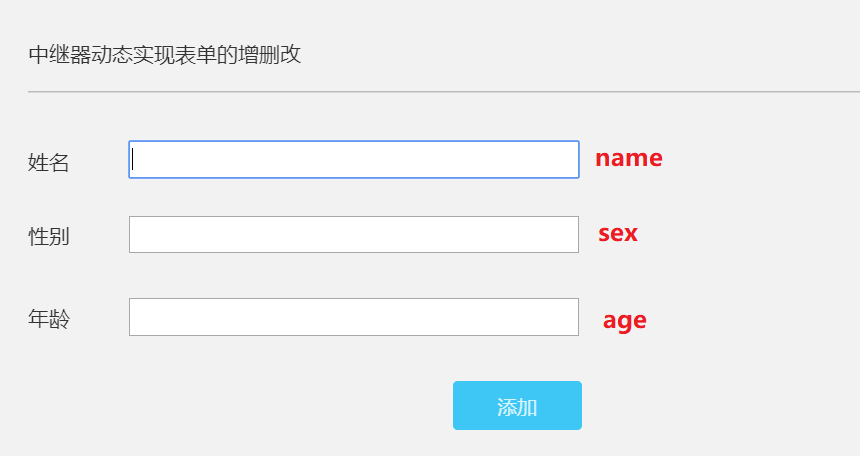
1.搭好样式的架子
我们初步打算实现的是,在Axure中动态的实现表单的增删改。第一步要做的就是在Axure中搭一个表单出来,这里,我们对一个人的基本信息(姓名、性别、年龄)创建一个表单。每一个字段的输入框选用的是文本框,文本框的命名按照自己的习惯进行,方便之后的修改,对于姓名、性别、年龄三个字段,我的命名分别为name、sex、age。

2.初识中继器
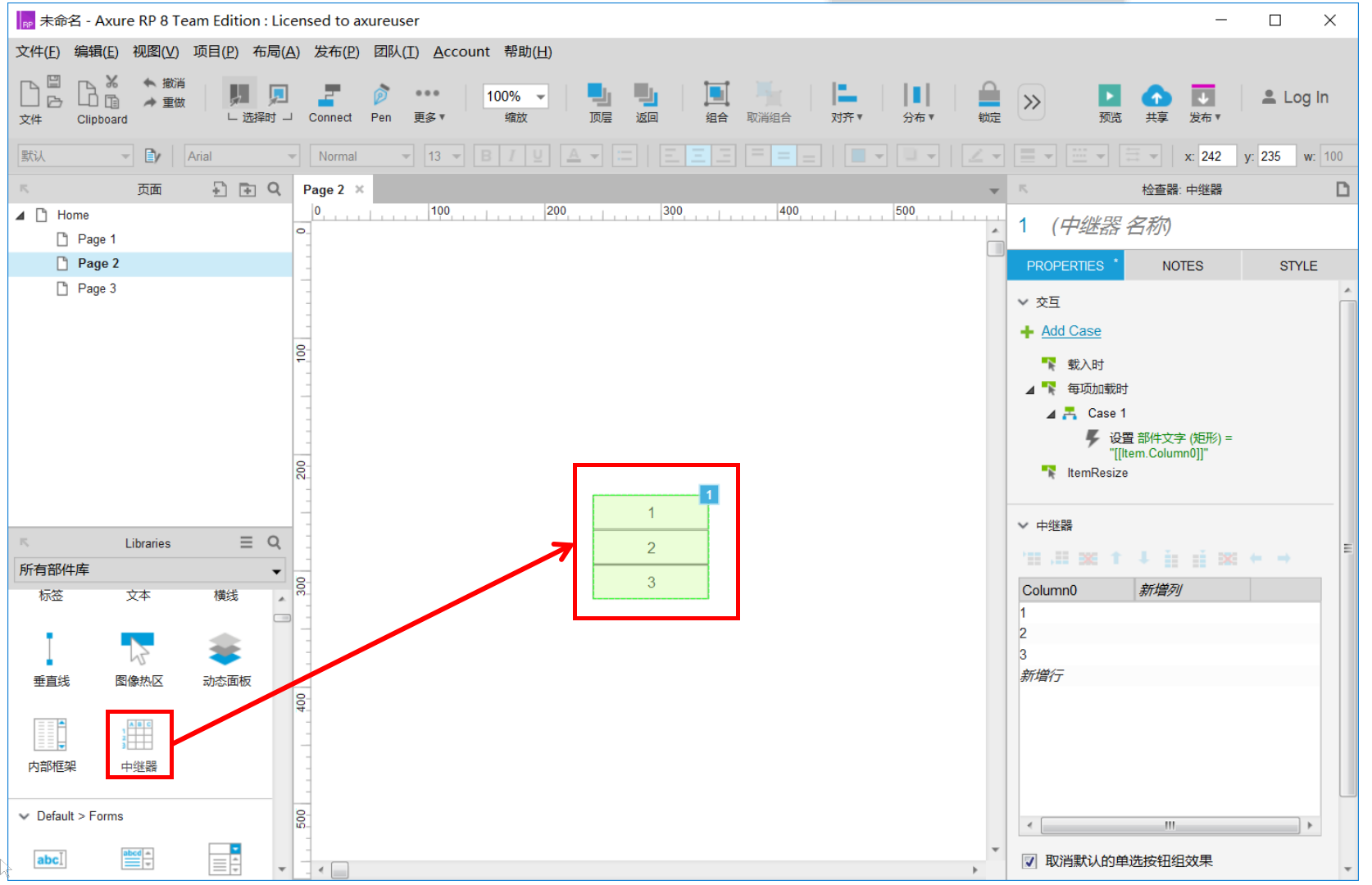
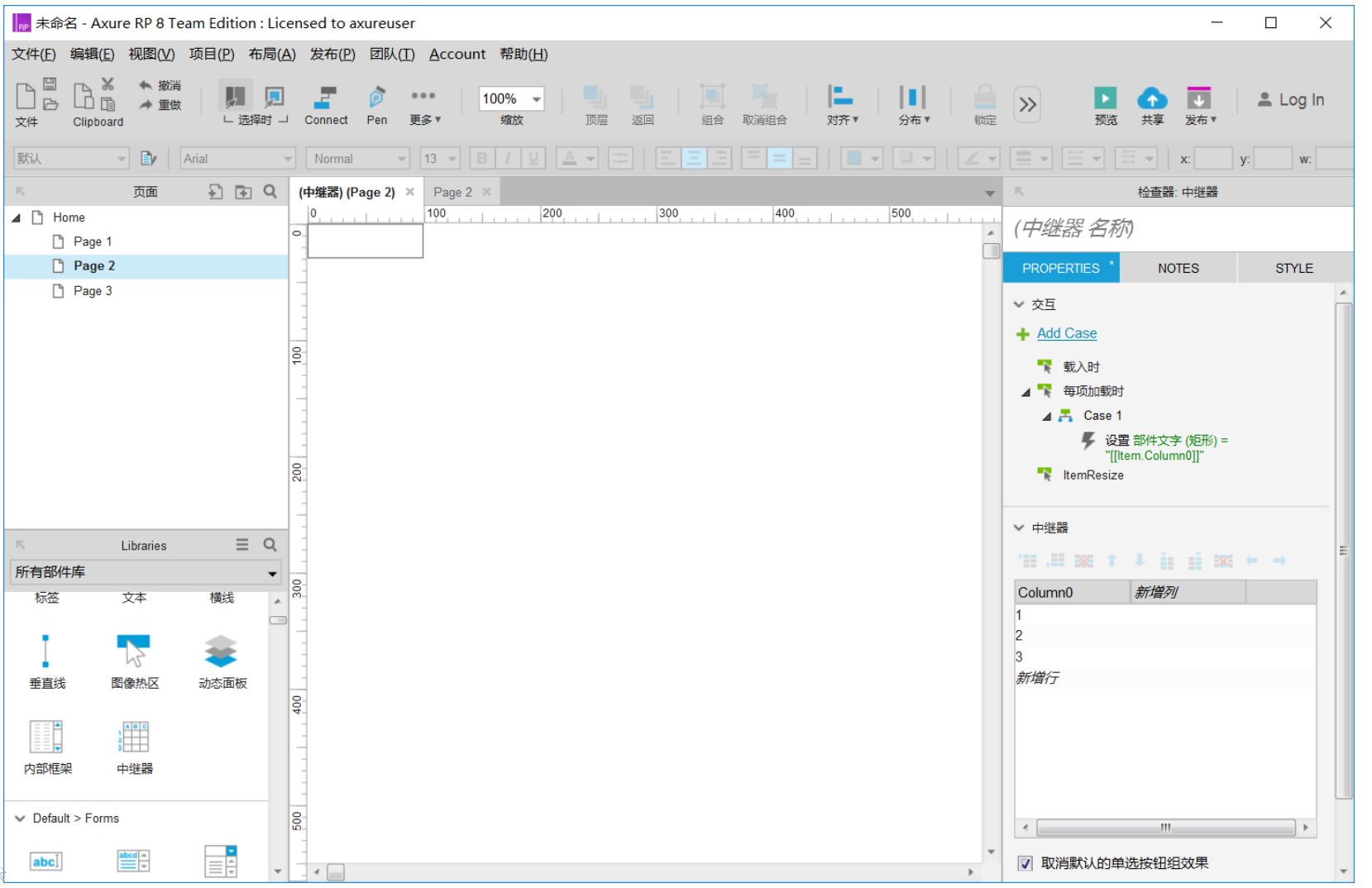
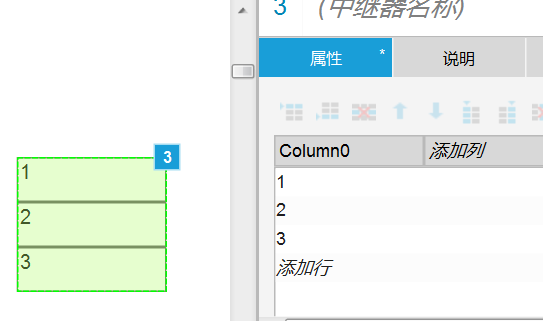
然后我们添加一个中继器,中继器的最初样式,由双击中继器之后的中继器样式+中继器数据决定的,中继器数据初始化有三条数据,每条数据只有column0一项数据,如下图所示。

双击中继器,可以对中继器的样式进行修改,依照最之前我们搭的架子,每一个字段的输入框选用的是文本框,文本框的命名按照自己的习惯进行,姓名、性别、年龄命名依旧分别为name、sex、age。

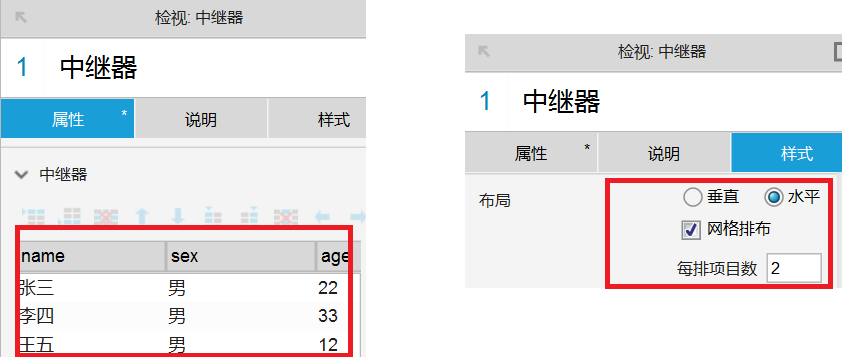
选中中继器,在属性一栏可以对中继器数据进行修改,默认的数据有三条,每条只有一项,我们可以针对于自己的表单,进行如下图左的修改。同样的,在中继器样式一栏中,可以对中继器的显示方式进行修改,我们默认中继器的显示为横向,每行最多有两个,如下图右所示。

3.实现查看的功能
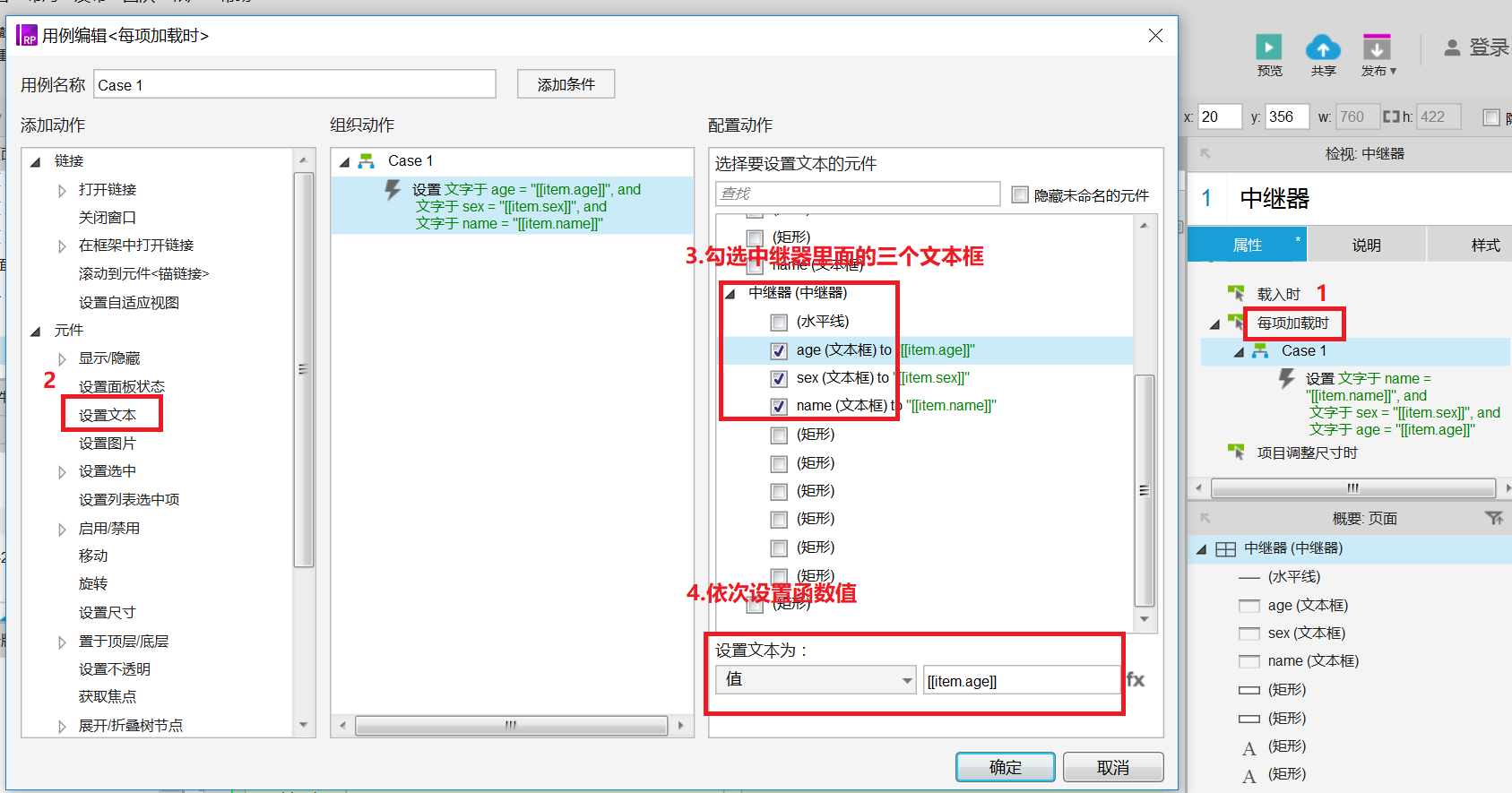
这时候中继器容器,会显示出三个表单项,但是每个表单项里面并没有我们之前在中继器属性里面输入的数据,我们要设置中继器里面文本框的文本内容,让三个表单项里面加载出来之前输入的数据。这里说一下简要的想法,就是把中继器属性里面的数据加载到中继器样式里面对应的文本框中。具体的做法是,在中继器每项加载时,设置交互,针对中继器样式里面的文本框设置文本,按照下图所示操作。

当勾选完上图第三步之后,可以利用中继器提供的变量值,设置函数值。格式是[[item.XXX]],XXX表示中继器属性里面的column(列),姓名、性别、年龄依次填好之后,点击完成,数据就显示出来了。到此,中继器实现表单的查看功能就实现了。
4.实现动态增加的功能
接下来,就要实现动态增加的功能。这里简要的说一下增添表单的思路,就是把框架里面的文本框的内容,赋值到中继器属性的数据里面,所以基本的逻辑是:手动的在三个文本框中输入想要的文本内容,点击添加按钮,在中继器中自动的添加出来相应的内容。
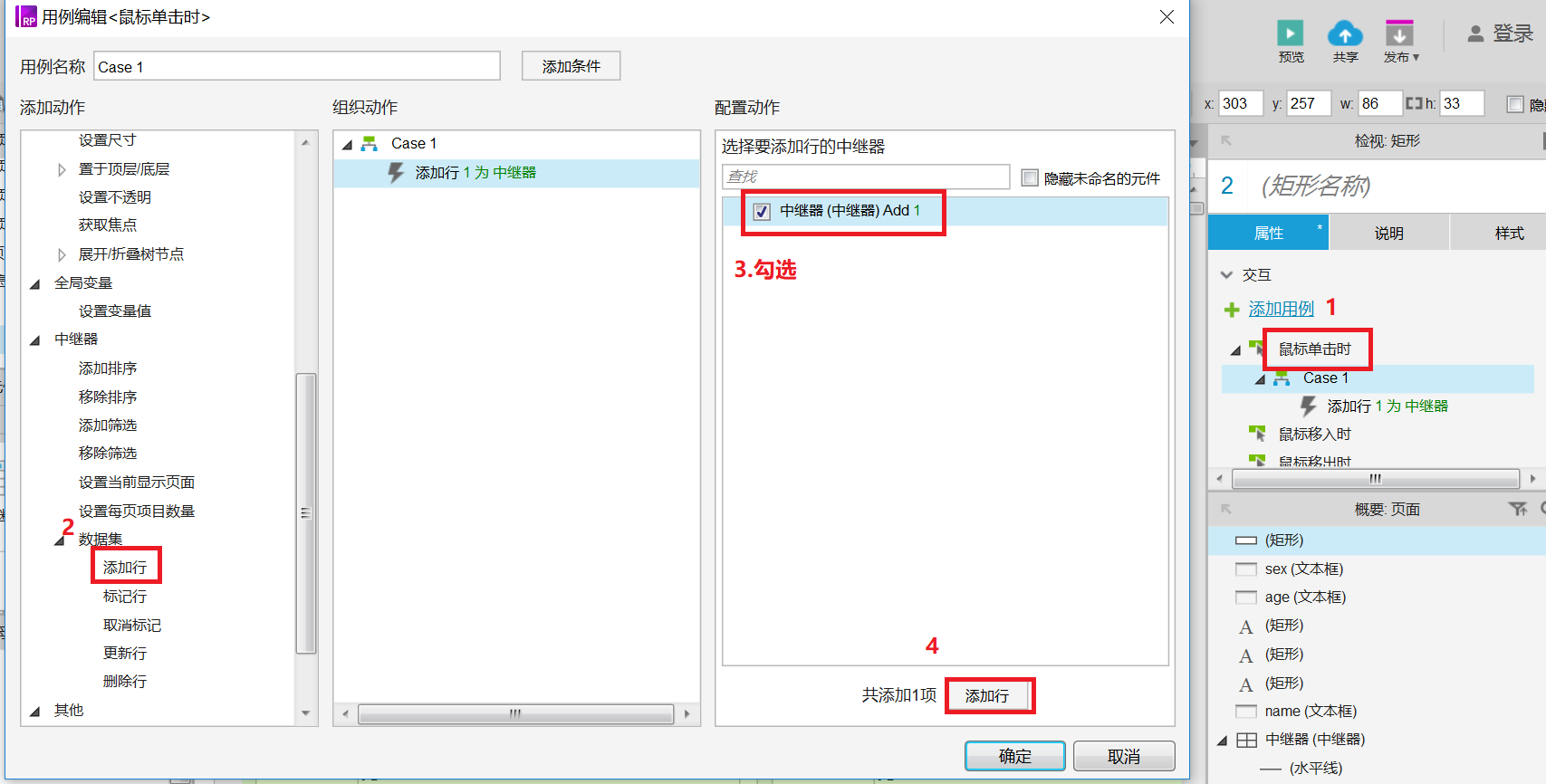
我们对添加按钮增加一个交互,当鼠标单击的时候,选择“中继器-数据集-添加行”事件,勾选中继器,点击下方的添加行,具体的步骤如下图所示。

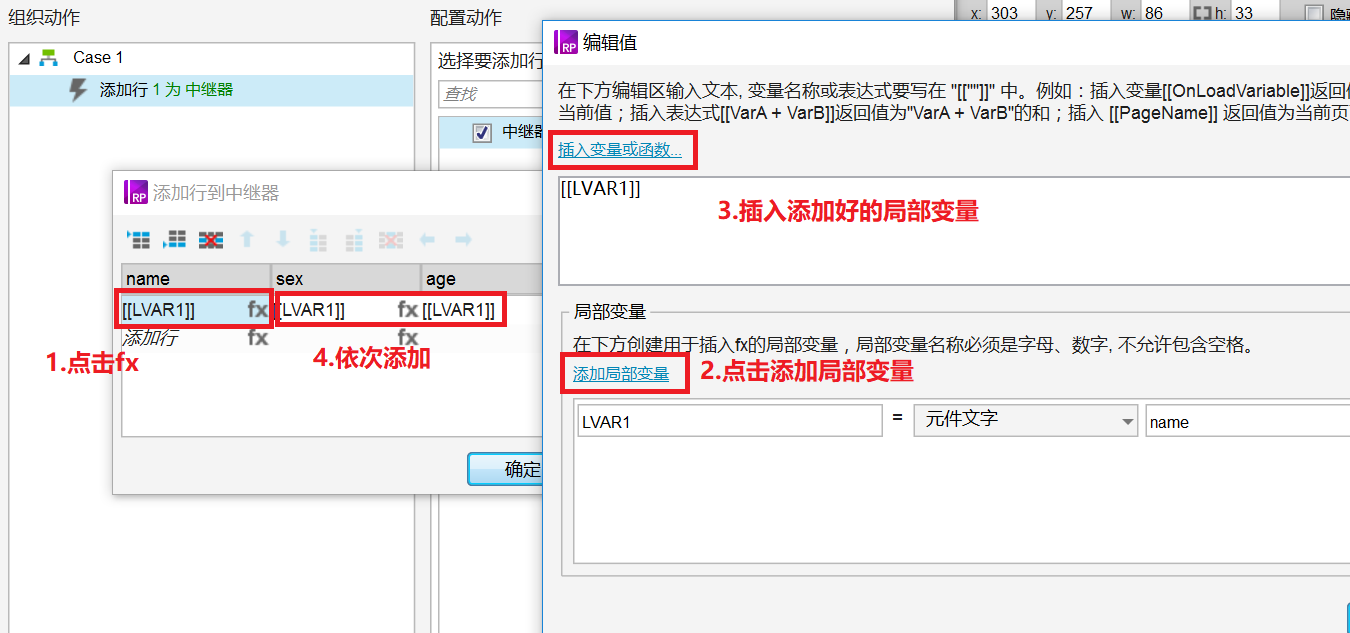
在点击“添加行”之后,会弹出来一个“添加行到中继器”的对话框,这里面每一列就是中继器数据中的列,针对于你想要添加的一条数据,每一列的值都要做相应的赋值。单击fx添加函数,会弹出一个“编辑值”的对话框。这里我们要用到局部变量这个概念,我们把某个元件的值或者状态赋值到一个局部变量,再通过调用局部变量实现对于中继器的赋值。这时,我们需要对文本框元件的文本值赋值成一个变量,然后在调用这个变量赋值到中继器,具体的实现方法如下图所示。

在中继器三列数据依次添加好相应的函数值之后,点击完成。中继器动态的实现增添功能就实现了。
5.实现动态删除的功能
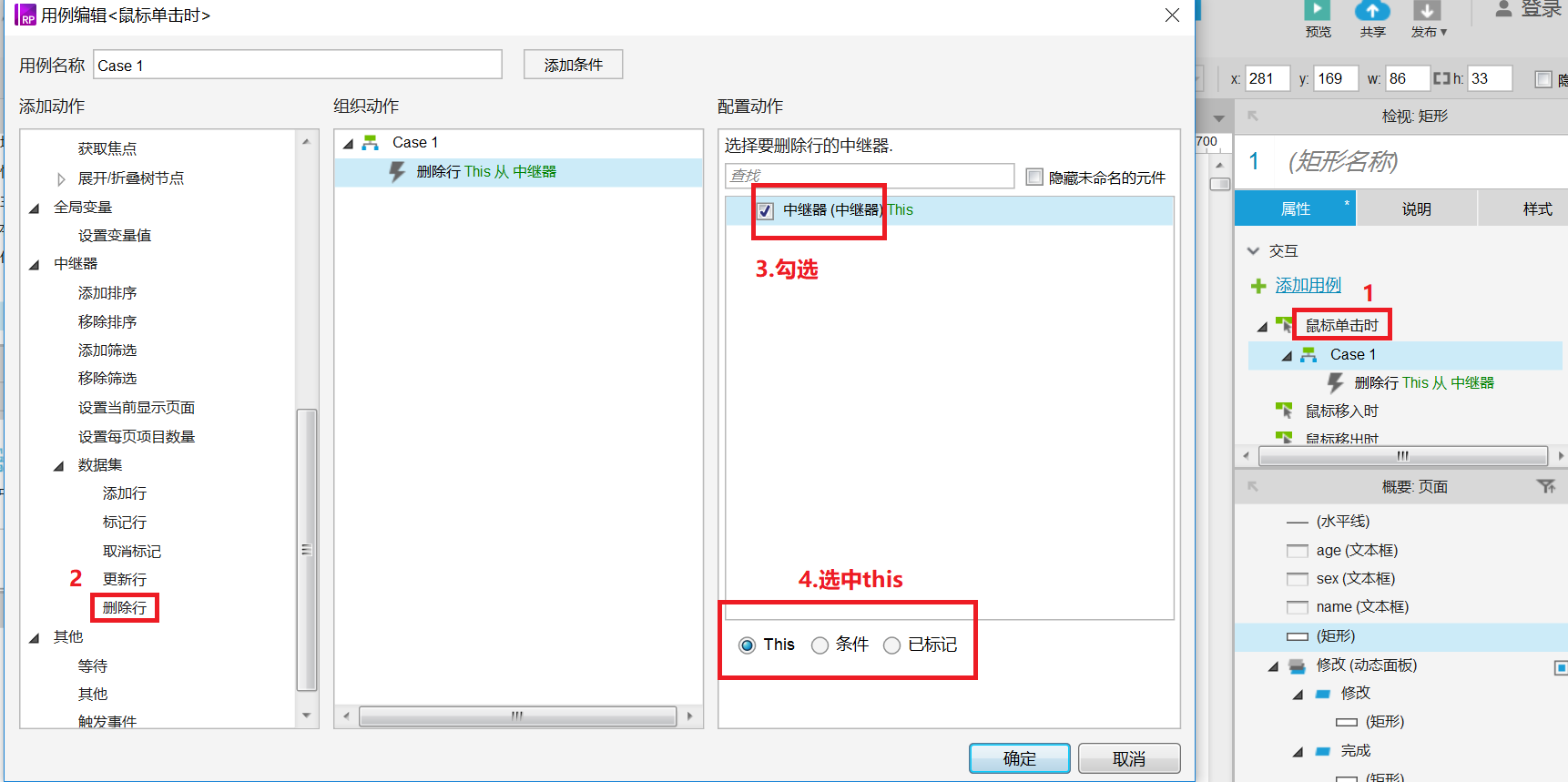
接下来,我们实现删除的功能,这一步要比之前的都简单的多。中继器交互中提供里删除行的交互。双击中继器,打开中继器样式,在我们事先搭好的架子中找到删除按钮,单击时添加交互。选中“中继器-数据集-删除行”事件,勾选中继器,然后在具体的删除条件中选择this,表示删除中继器里面所勾选的这个表单项,选好之后点击保存,如下图所示。

中继器动态的实现删除功能就实现了。
6.实现动态修改的功能
最后,我们实现中继器的动态修改功能,基本的思路就是,点击修改按钮之后,可以在中继器的表单项中修改,然后点击保存,把中继器文本框中的值写到中继器属性的数据里面,中继器再根据更新了的数据展示出新的内容。首先要实现的是中继器样式中,修改按钮的样式变化,点击修改按钮,按钮的字段变为“保存”,当修改好中继器样式的文本内容之后,点击保存按钮,按钮的字段再变为“修改”。
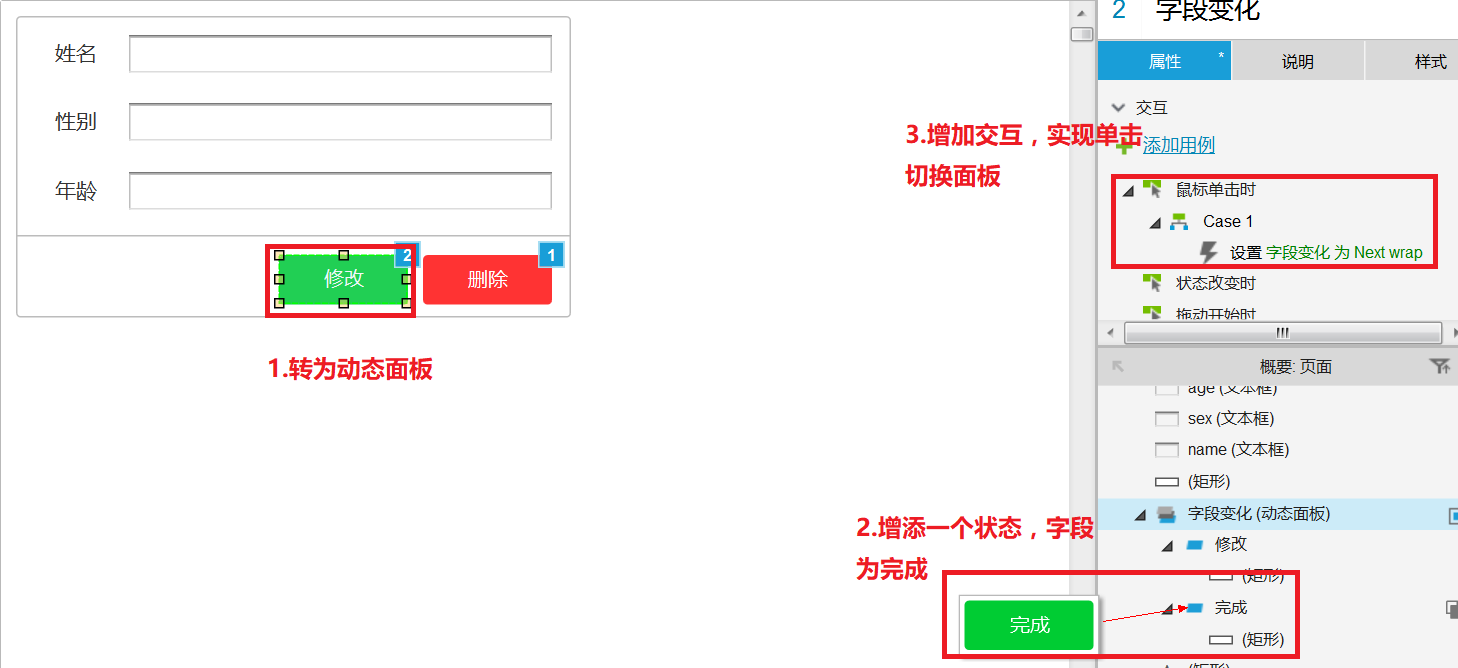
这个字段的切换,实现方式有很多种,我用的是动态面板这个模块。把修改按钮转为动态面板,初始状态为修改,增加一个状态,字段修改为保存,单击时增加交互,切换面板的状态,如下图所示。

按照刚才梳理的逻辑,点击修改按钮之后字段变为“完成”,在文本框中修改好文本内容,点击完成按钮,将文本内容写入中继器数据中。接下来就是在动态面板的“完成”状态里面,为完成按钮增加单击时的交互。单击时发生交互,选择“中继器-数据集-更新行”事件,勾选中继器,选择this,最初列那一部分的数据是空的,需要从“选择列”中依次的手动添加出来,如下图所示。

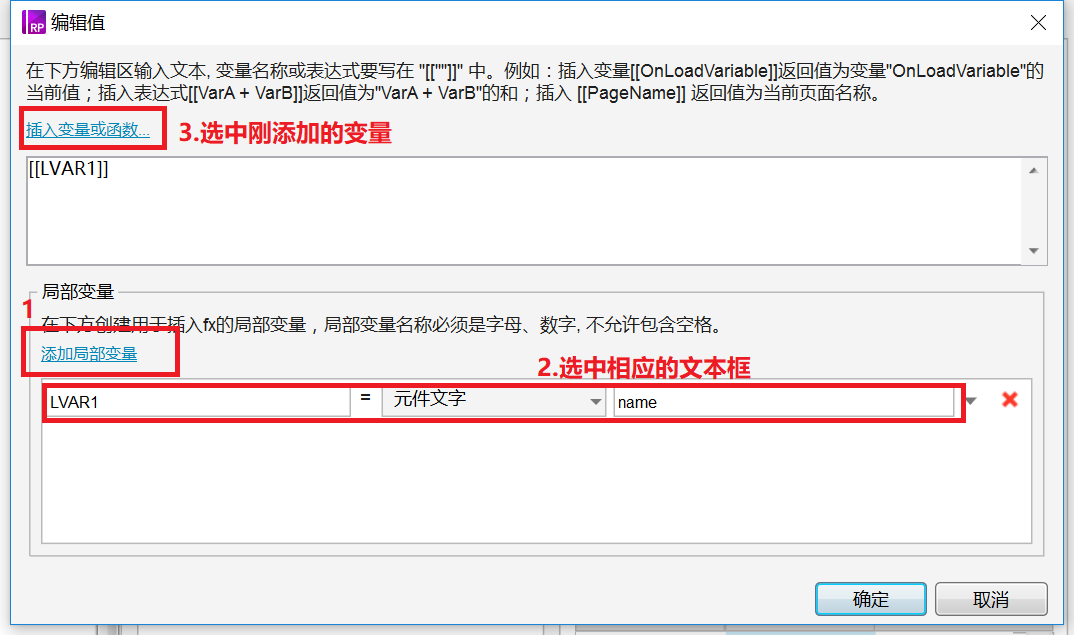
依次添加好name、sex、age之后,每一个列的值,还是需要局部变量实现赋值,点击fx,弹出“编辑值”对话框。局部变量中添加对应的中继器文本框的元件文字,赋值给一个变量,在调用这个变量,赋值到中继器属性数据中,具体的操作如下图所示。

完成之后点击保存,中继器动态的实现修改功能就实现了。
7.总结
初步体验了中继器的基础功能,发现中继器的作用在于,在线的提供了一个数据库,可以虚拟的在页面上完成数据的增删改查,及其他功能。使得Axure原型不再是简简单单的静态页面,加入了数据上的交互,使得Axure看上去变成了动态网页,方便我们制作高保真原型,增加原型的交互性和可读性。
资源共享
Axshare地址:http://n57hqa.axshare.com
百度云链接: https://pan.baidu.com/s/1kVxe0sR 密码: rkf3
作者:Mitsuizq,微信公众号:Mitsuizq
本文由 @Mitsuizq 原创发布于人人都是产品经理。未经许可,禁止转载。
跟技术撕逼一个效果,花费大量时间也无法交流出来,干脆动手做一个算了,有图说明一切,同时分享给各位产品经理,先看看效果。大神勿喷


效果很简单
软件版本
axure 8.0.0.3308
制作思路
监测所选中并移动的动态面板,获取它的位置并记录它,当停止移动后做判断,每个动态面板加上模块重叠判断条件,符合条件将接触元件移动到选中的动态面板位置,同时将选中的元件移动到新位置。
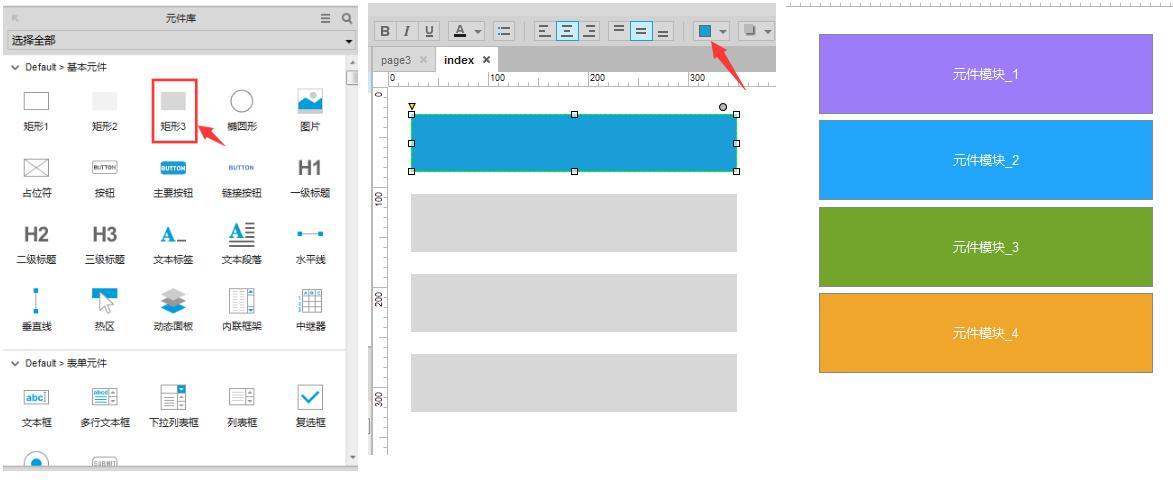
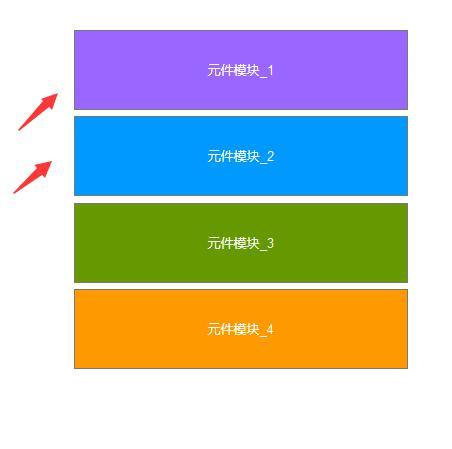
制作功能原型步骤&方法 第一步,设计草图

利用元件工具,画4个图形,在面板上完成4个图像的制作。
第二步:动态面板命名

逐个将图形转成动态面板,并从上至下逐个命名“1yuan”、“2yuan”“3yuan”“4yuan”
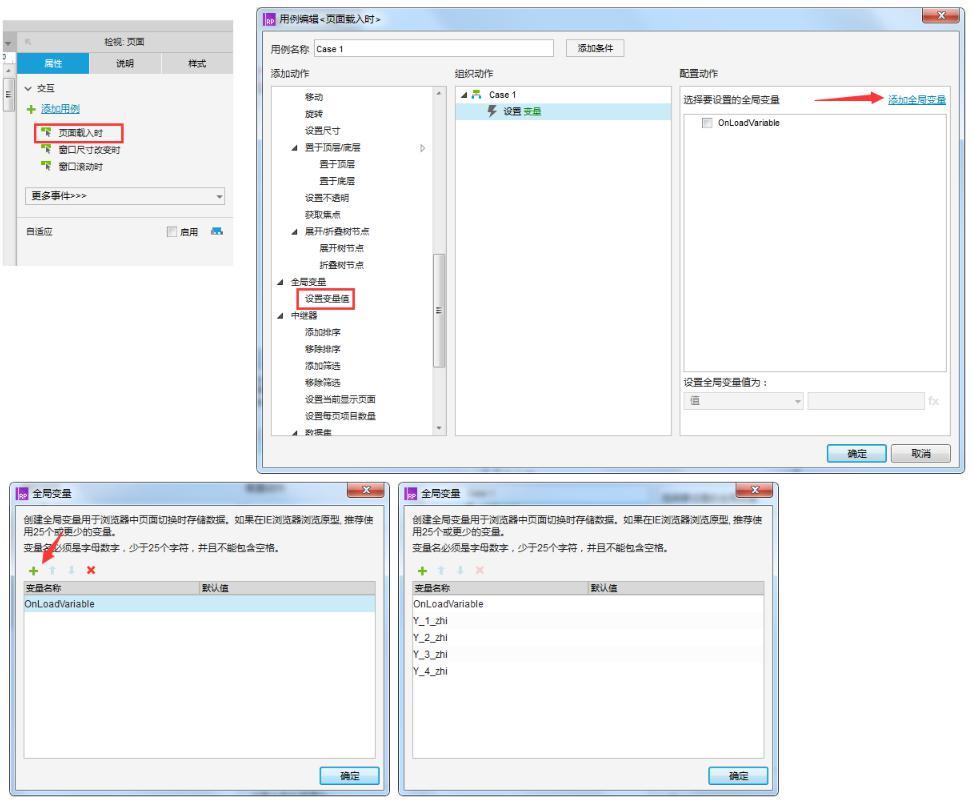
第三步:数据初始化(重点)

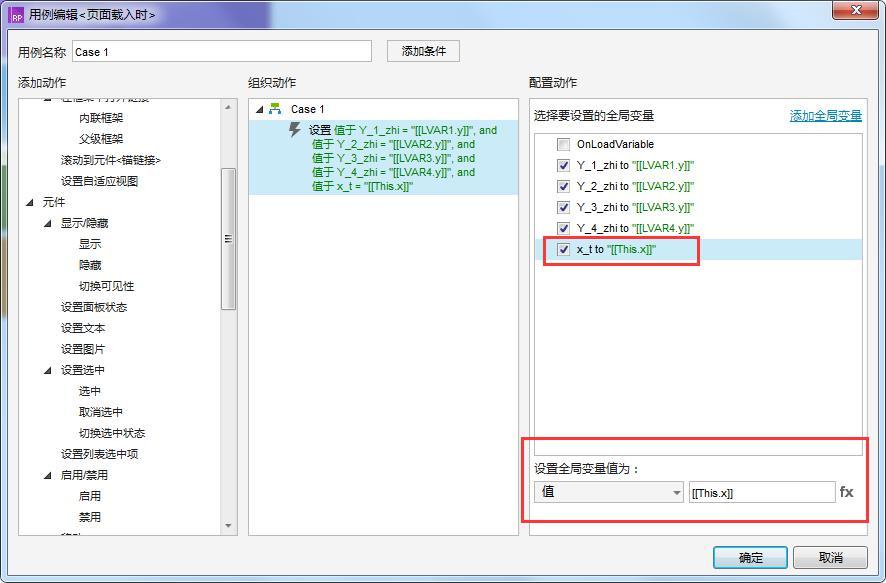
点击工作面板任意位置,选择“页面载入时”,新建4个“变量”,我这里命名为“Y_1_zhi”、“Y_2_zhi”、“Y_3_zhi”、“Y_4_zhi”

将动态面板“1yuan”的Y坐标赋予变量“Y_1_zhi”,同理:
动态面板“2yuan”的Y坐标赋予变量“Y_2_zhi” 动态面板“3yuan”的Y坐标赋予变量“Y_3_zhi” 动态面板“4yuan”的Y坐标赋予变量“Y_4_zhi”

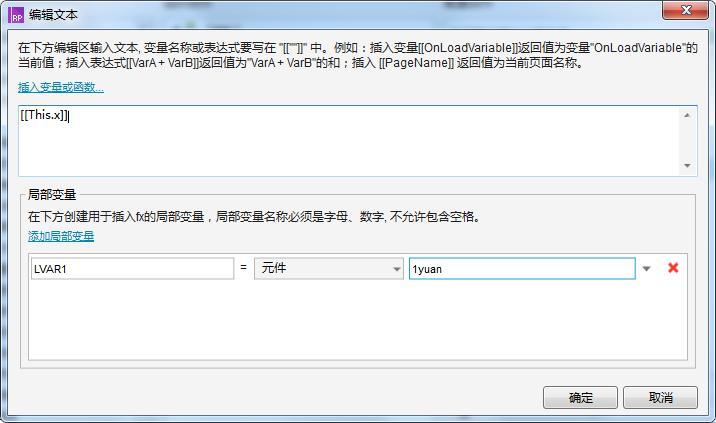
再新建一个变量,将动态面板“1yuan”的X坐标赋予变量“X_t”(注意是“X坐标”)。
学到这里如果不明白啥是变量或者赋值,请直接下载源文件吧,估计下面的教程也看不懂
第四步:移动判断(核心)
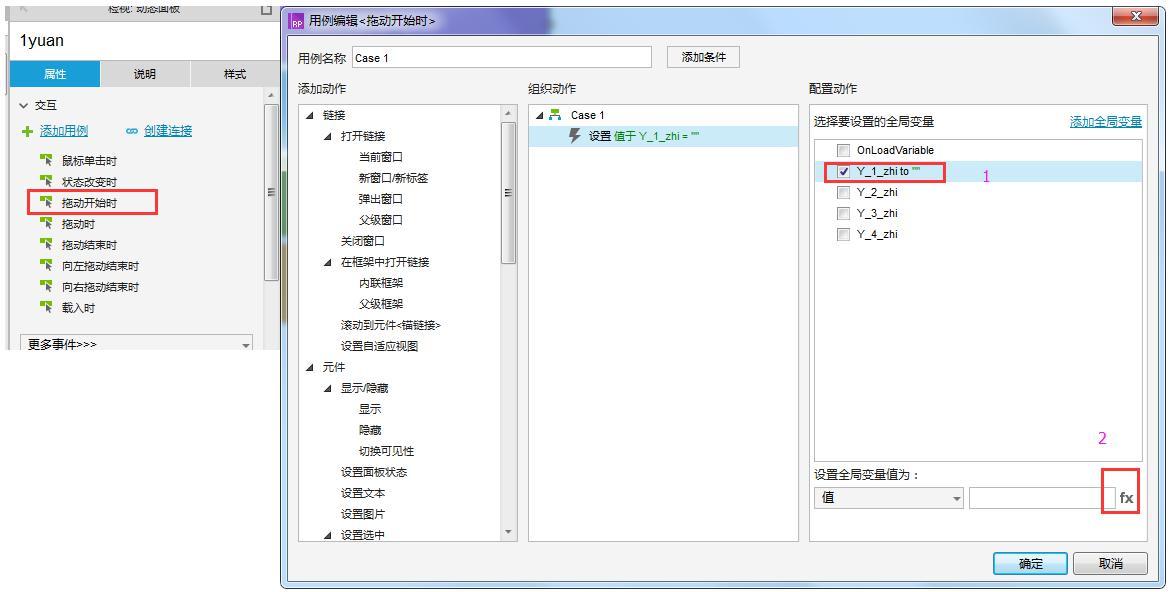
选择名字为“1yuan”的“动态面板“


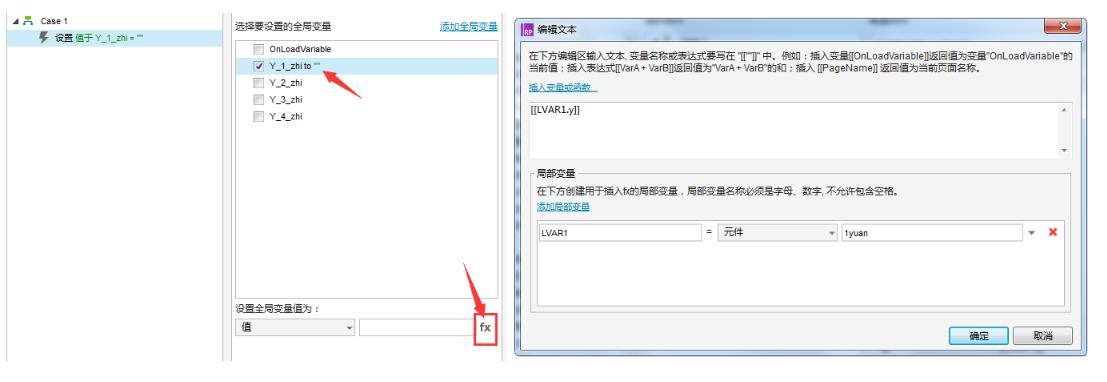
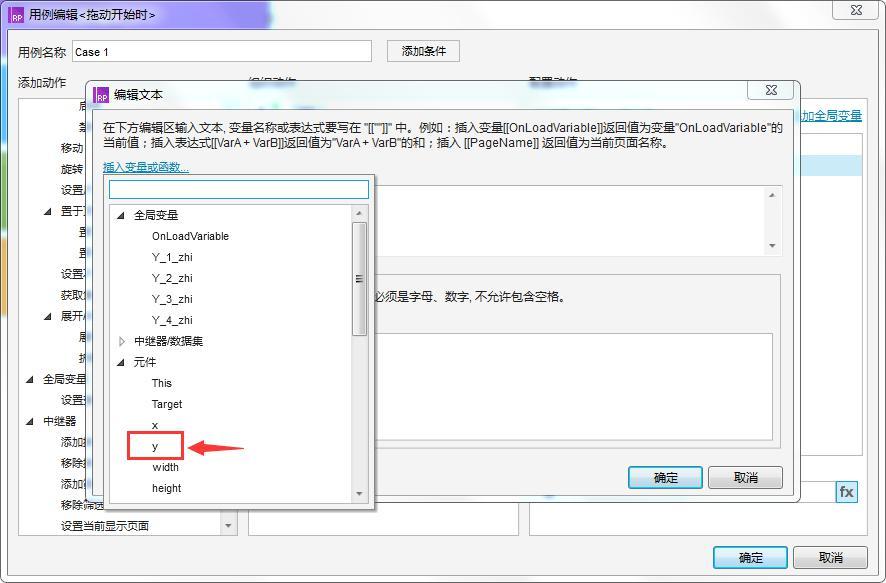
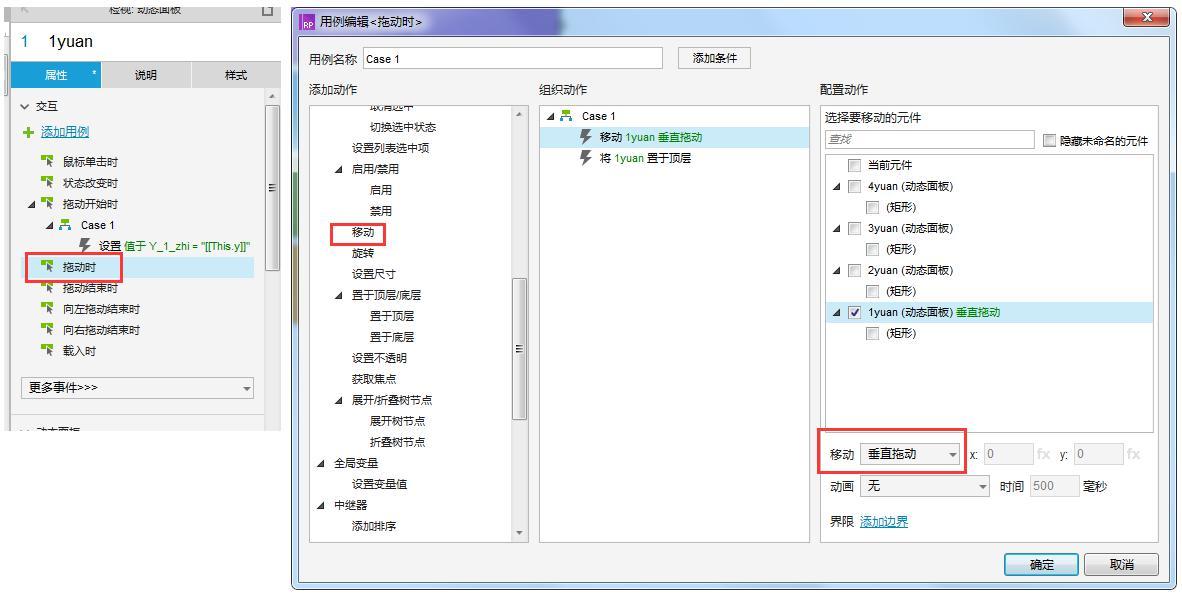
添加“拖动开始时”事件,将动态面板“1yuan”当前的Y坐标赋予变量“Y_1_zhi”

添加“拖动时”事件,限制只能垂直拖动,并在移动时候,处于置顶状态

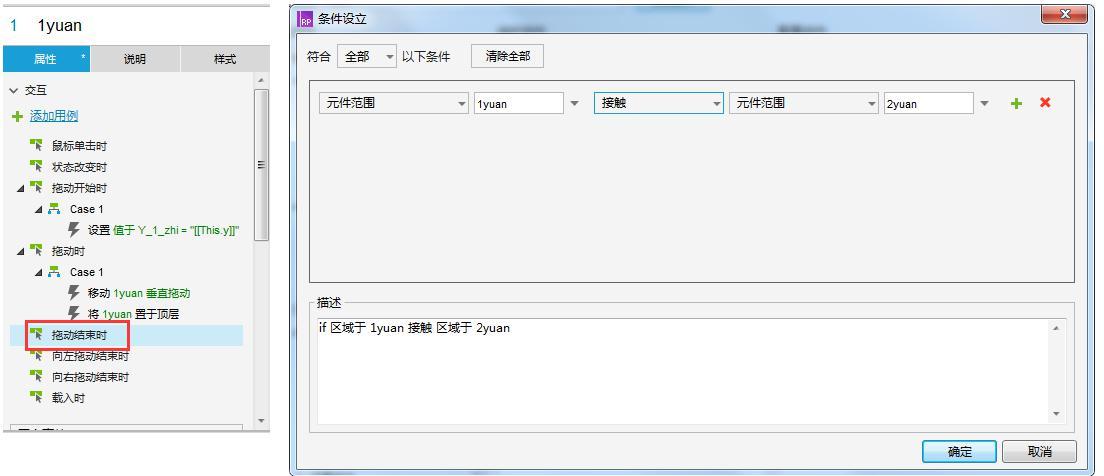
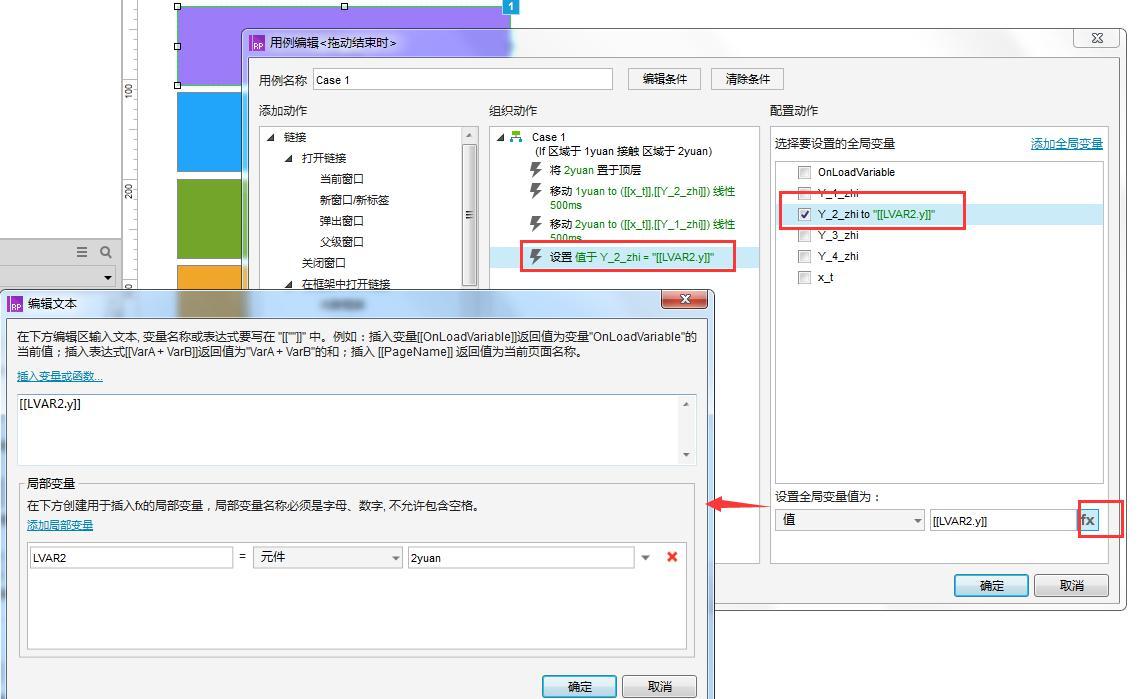
添加“拖动结束时”事件,添加判断“动态面板1接触到动态面板2”的条件。

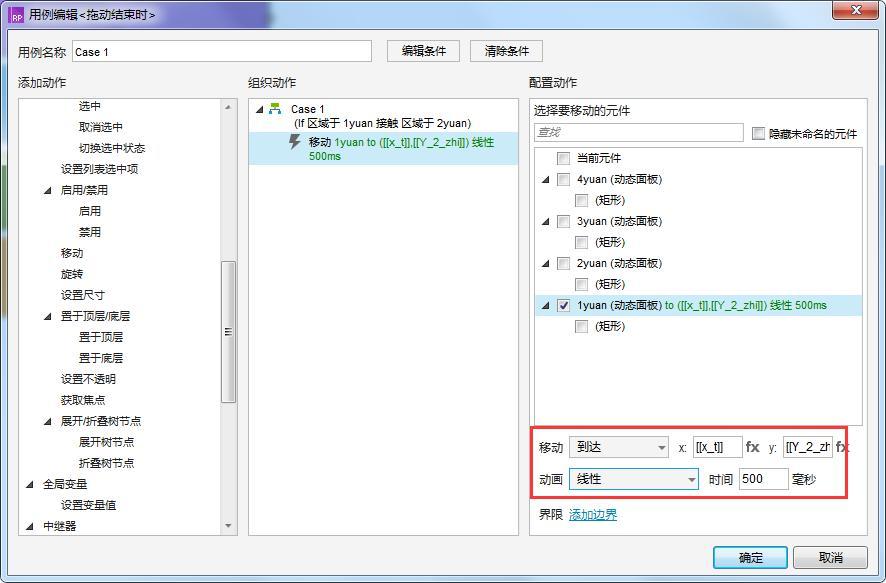
“1yuan”的位置移动到“2yuan”的“Y坐标”, X坐标使用前面初始化的

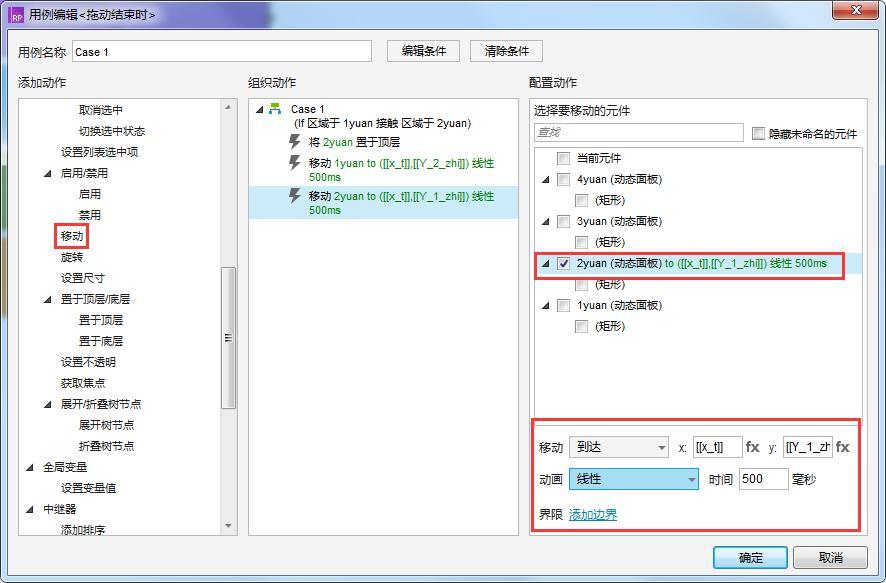
“2yuan”的位置移动到“1yuan”的“Y坐标”, X坐标使用前面初始化的

最后将“2yuan”的当前Y坐标赋予变量“Y_2_zhi”。
现在我们“F5”预览一下,移动“元件模块_1”到“元件模块_2”的地方,发现它们已经实现换位置了。恭喜成功!!

教程到此结束,接下来需要同样的方法完成剩下的元件即可。
大神请绕过,勿喷我这小儿科的东西。
源文件下载
链接: https://pan.baidu.com/s/1htZ7lXi 密码: cyiu
本文由 @仁德 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来源于网络